使用AJAX技术开发新一代Web应用程序(3) | ||
|---|---|---|
| http://www.sina.com.cn 2005年12月27日 07:46 天极yesky | ||
|
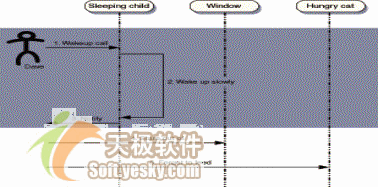
四、异步客户端
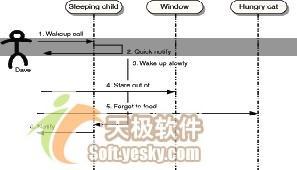
在这个序列图中,时间的过渡是垂直的。阴影部分的高度指示了我被阻塞进一步输入的时间长度。 我需要弄醒我的孩子,外盯窗户,并且忽略了猫。孩子们将通知我-这时他们因要求吃早餐而被正确唤醒。就象服务器端进程一样,孩子们醒得很慢。如果我使用一个异步的客户端模型,我将等待很长时间。只要他们能够咕哝一声,我就能醒来,然后我就可以继续轻松地干别的事情并且在需要时检查他们。 用计算机术语来说,我在此所做的是在一个独立的线程中激发一个异步的过程。一旦启动它们,我的孩子们就会在他们自己的线程中自己醒来;而我-父线程,不需要与他们同步,直到他们通知我(通常使用一个请求)。尽管他们正在醒来,但是我无法与他们的客户端进行通讯,好象它们已经起床并穿好衣服了,但是我能确信它一定会及时发生的(图9)。
无论使用任何UI,创建一异步线程来处理任何冗长的计算并且让它在后台运行,而用户继续处理其它事情都是一种很好的解决方案。当该线程启动时,用户必然被阻断,但是这可能在很短的一段可接受时间之内发生。由于网络的潜力,一种不错的实现是把任何RPC当作潜在的冗长过程并异步地处理它。 该问题和这种解决方案都是良构的。网络的潜力早已出现在老式的客户端/服务器模型中-这使得糟糕设计的客户端在试图到达一个过载的服务器时滞留到令人无法承受的程度。在当今互联网时代,网络的潜力使得你的浏览器在web页面间来回切换时经历了巨大的挫败。我们不可能消除这种潜力;但是我们知道通过异步地处理远程调用可以处理它,对不对? 不幸的是,对我们绝大多数web开发者来说,并没有捕获到这一点。 HTTP是一个请求-响应协议,该协议是单向的。客户端可以联系服务器,但是服务器不能与客户端开始一个通讯。确实,该服务器不能从一次到另一次的请求中记住客户端。 多数使用现代语言如Java、PHP或.NET的web开发者都会熟悉用户会话的概念。HTTP按照它的最初设计良好地工作着,而且它已经被改编来实现更为灵活性的功能。然而,我们的异步回调解决方案的关键在于客户端被再次通知:当创建线程时是第一次而当线程完成时是第二次。直接的HTTP和经典web应用程序模型无法为我们完成这一点。 如Amazon所使用的经典web应用软件模型仍然是基于页面概念设计的。一文档被显示给用户-包含一个列表的链接和/或表单元素-它们允许它们提交给进一步的文档。完全有可能以这种方式大规模地与复杂数据集交互,并且如Amazon和其它站点所展示的-完全可以基于这一经验构建一种商业运作。 这种客户端方式已经根深蒂固于过去十多年间的每天的商业互联网之中。友好的WYSIWYG web创作工具把我们的站点可视化为一个页面集合。服务器端web框架把这种页面间的转换建模为状态转换图。经典web应用程序,在页面刷新时,与不可避免的缺乏响应紧密结合,不可能容易地求助于异步处理器解决方案。 但是Amazon基于其网站已经取得了商业上的成功。当然,经典web应用程序不可能象那样不可用?为了理解为什么web页面可以适合于Amazon而不适用于每个人,我们应该考虑一下使用模式的问题。
|
| ||||||||||||||||||||||||||||||||||||||||||
| 新浪首页 > 科技时代 > 学园 > 正文 |
|
|
|
| |||||||||||||||||||||||||||||||||||||||||||||||||||