|
文/周东飞 目前网上流行的音视频流媒体技术,主要是微软、Real和QuickTime的天下。这几种技术的长处就不必细说了,缺陷也是显而易见的,客户端必须下载安装特殊的播放器或浏览器插件。那么有没有这样一种好东东:不需要安装播放器或插件,不需要等待太长的时间,就能在现有网络条件下观看到流畅的音视频效果?当然有,掌声有请“热辣媒体组装机”——HotMedia!
HotMedia 3.5是蓝色巨人IBM开发的一款免费软件,并且有简体中文版本(免费+中文+功能完备=酷!)。IBM网站HotMedia主页(http://www.ibm.com/hotmedia)去下载。

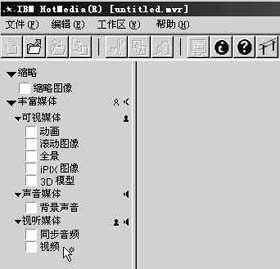
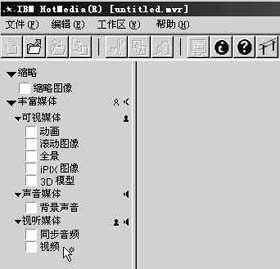
图1
HotMedia对音视频流媒体网页提供的解决思路是:将视频源文件进行压缩编码,自动生成网页,当网页被访问时调用Java小程序,采取边下载边播放的方式对媒体文件进行流式在线播放,从而实现了对服务器、浏览器无特殊要求的“无等待”播放。这不正是我们梦寐以求的吗?
因为是中文版本,所以软件安装运行后界面一目了然(如图1)。左边是媒体控制区,右边是媒体工作区。从媒体控制区可以看出,HotMedia能够创建包括二维动画、三维模型、360°全景图和声音、视频在内的多种媒体网页,真是功能多多!其他特色菜肴都留给各位慢慢品尝,今天我们重点来看看如何利用HotMedia创建一个流式视频网页。
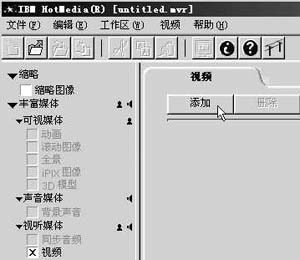
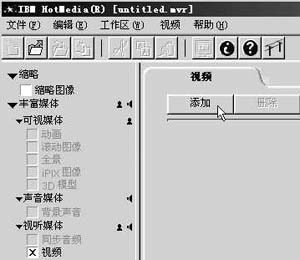
压缩音频文件点击“视频”复选框,右侧界面变为“视频工作区”(如图2)。点击“添加”按钮,加入你要在网页中播放的视频文件。需要注意的是,HotMedia只接受AVI格式的源文件。如果你的视频文件不是AVI格式,请使用Premiere之类的软件进行格式转换,最好同时将画面大小变为176×144,这是网络视频传输的默认大小。添加完视频源文件即弹出“视频编码工具”界面,“目标连接”一般选“56K调制解调器”,并选中“编码音频部分”。你也可以点击“高级设置”使有关参数更符合你的要求,然后点击“压缩”。编码完成后,点击“确定”。

图2
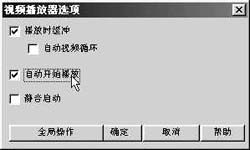
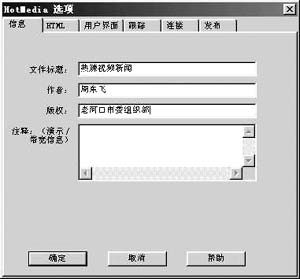
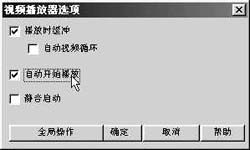
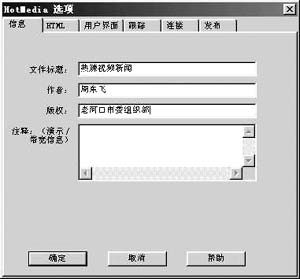
进行相关设置在视频工作区点击“选项”按钮,进行“视频播放器选项”的设置(如图3),一般应将“播放时缓冲”和“自动开始播放”选中。选择“文件→选项”,进行“HotMedia选项”的设定(如图4)。在这一面板上有6个标签,需一一设置。在“信息”标签中,填入标题、作者、版权等信息。在“HTML”标签中,将小应用程序高度、宽度设为与视频相同的数值。在“用户界面”标签中,选中“显示视听按钮(Show audiovisual buttons)”,并在“单一按钮”和“完全按钮”中任选一个,方便用户控制播放。在“跟踪”标签中,不用作任何选择。在“连接”标签中,选定“56K调制解调器”。在“发布”标签中,一一选中“仅发布必须的类”、“创建一个压缩的.zip归档”和“设置发布目录到HotMedia(.mvr)文件的位置”。点击“确定”,设置完成。

图3
发布网页选择“文件→发布”,程序将两次弹出对话框,询问HotMedia文件和HTML文件的保存位置及文件名,分别为它们取个合适的名字,保存在同一目录即可。

图4
看看我们的劳动成果吧,进入你保存文件的目录,双击刚才生成的HTML文件,在浏览器里我们看到了什么?真是有声有色啊!
| ![]() 版权所有 四通利方 新浪网
版权所有 四通利方 新浪网