|
文/莫治雄 现在网上很多教程都会插入一些图片,帮助读者理解操作步骤。但是,在网站编辑排版过程中,由于受到版面的限制,往往会把图片缩小。有些因缩得过小,读者实在无法辨认图片上的用信息。这样一来,本来图片的作用就打了折扣。于是,“单击放大图片”的链接就出现了。当我们单击这种链接时,可以看到图片的原图,但却需要来回切换页面,实在有些麻烦。能不能不用切换页面就可以看到原图呢?
下面我就来说说在当前页面中实现图片放大的简单方法。
1、启动Dreamweaver MX,单击Insert面板中的插入图像按钮,在弹出的对话框中选择一幅图片,把它插入页面中,并把它缩小。

点击看大图
2、单击Insert面板中的插入层按钮,在页面中拖曳鼠标画一个层,然后在层中插入上步使用的那幅图片。调整它的位置,使之覆盖在缩小的图片上面。

点击看大图
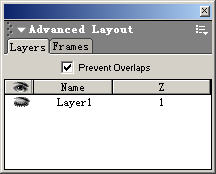
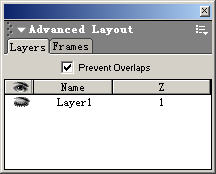
3、在Layers(层)面板中(如果没有打开,选择Window>Others>Layers可打开层面板)选择该层,单击左边的眼睛列,使眼睛闭合,隐藏该层。

4、选择页面中的小图片,单击Behaviors(行为)面板中的加号按钮。从弹出的菜单上选择Show-Hide Layers(显示-隐藏层)动作。

点击看大图
5、在弹出的Show-Hide Layers对话框中单击Show(显示)按钮。此时,层列表中选定层后面自动添加“(Show)”,表示显示该层。

点击看大图
6、单击OK按钮返回,Behaviors(行为)面板中添加了onClick(单击)Events(事件)和Show-Hide Layers(显示-隐藏层)Actions(动作)。

7、在Behaviors面板中选择刚才添加的行为,单击中间的下三角,从弹出的事件选择菜单上选择onMouseOver(鼠标掠过)事件,把onClick事件改为onMouseOver事件。本步操作的目的就是设置把鼠标放到小图片上面时显示插入了大图片的层。

点击看大图
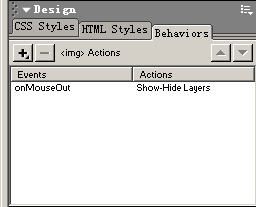
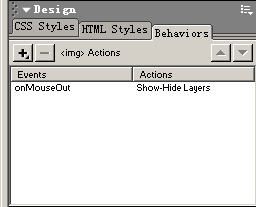
8、在Layers面板中用鼠标点选“Layer 1”层,使页面中的层处于被选择状态。然后按第4-7步的类似方法设置行为,操作步骤中不同的地方是:在第5步中单击Hide(隐藏)按钮;在第7步中选择onMouseOut事件。这样设置的目的是:当鼠标移出大图片后,大图片自动隐藏。设置完成后,Behaviors面板应该如下图所示。

9、单击工具栏中的预览按钮,即可在浏览器中预览效果。
怎么样,是不是很简单?
| ![]() 版权所有 四通利方 新浪网
版权所有 四通利方 新浪网