|
文/flashmeng “占位图形”顾名思义是在准备好将最终图形添加到Web页之前使用的临时图形。使用它可以在没有理想的图形的情况下先行制作Web页面——在需要使用图形的地方插入一个占位图形先“占领”着“地盘”。
(一)插入占位图形将光标定在需要插入图形的地方;选择:插入>图像占位符 即出现图像占位符对话框,如图: 即出现图像占位符对话框,如图:

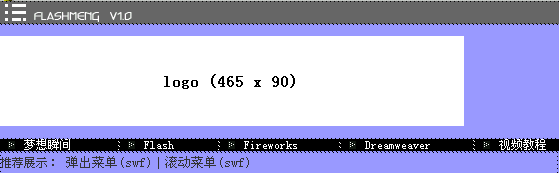
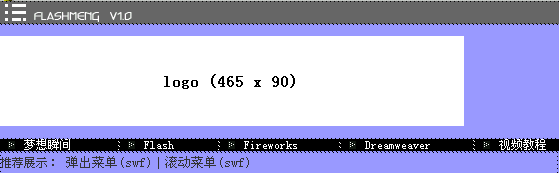
设定好各项参数后点击“确定”即将占位图形插入到了页面中,如图:

上面显示了名称和大小。察看源代码发现增加了一个包含空src属性的图像标签。
(二)替换占位图形
1.当页面设计好以后,我们就需要使用正确的图形来替换到占位图形。在用DreamweaverMX(简称Dreamweaver MX)中选中占位图形并打开属性面板,点击“创建”按钮。则Dreamweaver MX就会启动FireworksMX(简称Fireworks MX)并自动建立好一个和占位图形同样大小的空白画布等待图形设计师的“操刀制作”。
2.在Fireworks MX中制作好所需的图形并且优化过后,点击画布上边的“完成”按钮。

在出现的“另存为”对话框中给存档的png文件取一个文件名然后保存(这样便于以后修改);在随后弹出的“导出”对话框中做好相关设定后“保存”该文件。
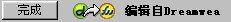
3.切换至Dreamweaver MX,我们发现占位图形已经被替换了。察看代码,发现已经自动插入了src的地址,其余的大小,alt等参数均保持原状,如图:

呵呵,是不是很方便呀?从这里我们也可以体会到“三剑客”的配合真的是无与伦比!
(三)需要注意的
如果在Fireworks MX中绘制了热区并添加了链接,Fireworks MX将不会删除已经在Dreamweaver MX中添加到图像占位符的链接;但是如果在Fireworks MX中的图像上绘制了一个切片,则将在替换占位图形时删除Dreamweaver MX文档中的链接。
(责任编辑冲锋队)
| ![]() 版权所有 四通利方 新浪网
版权所有 四通利方 新浪网
 即出现图像占位符对话框,如图:
即出现图像占位符对话框,如图: