|
|
Photoshop绘制Google Chrome浏览器LOGO
作者:AdobeTutorialz
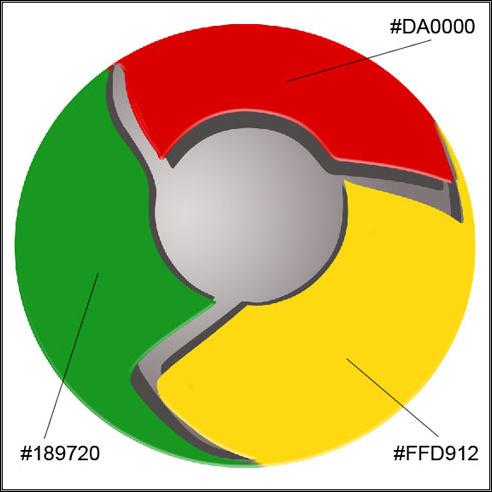
先看看绘制效果图:

最终效果图
Begin working by creating a new file (File>New) of 854x854 px and 72
dpi. Use on it the Ellipse Tool (U) to represent the basis for the logotype to
be of the Google Chrome browser.
先新建画布(文件>新建),大小854x854
px,分辨率72.用椭圆工具(U)画出一个Google Chrome浏览器图标的底层(译者:别忘了选定形状图层模式)

图1 图标的底层
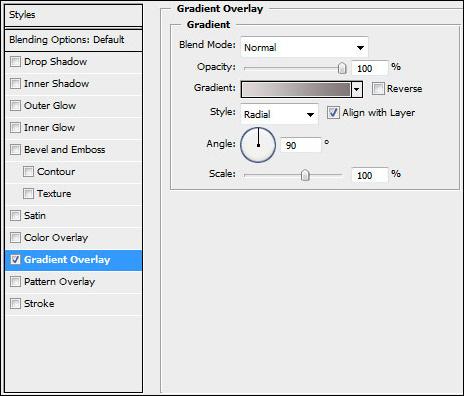
Select for this layer the parameters from below by making a mouse click on
this layer on the layers?panel: Blending Options>Gradient Overlay
右键单击此图层,混合选项,图层样式中选择渐变叠加

图2 图层样式
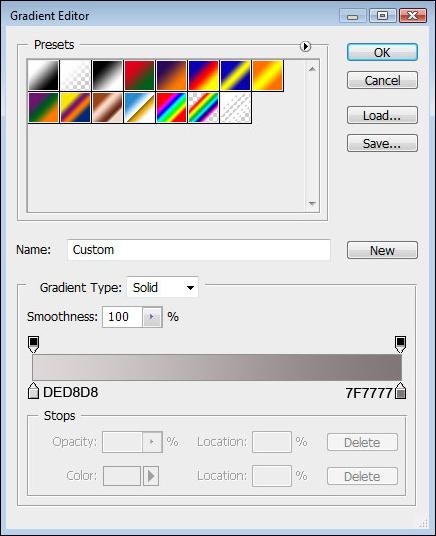
Gradient parameters:
渐变设置如下(颜色:#DED8D8--#7F7777,样式:径向):

图3 渐变色

图4 效果
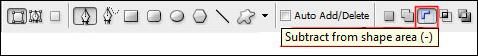
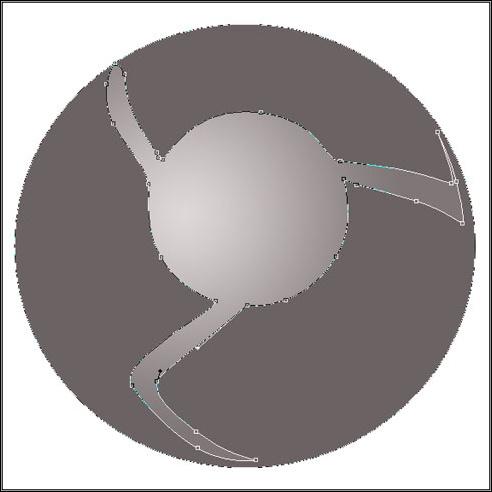
Using the same tool, try to make the next layer of the same element.
Firstly apply the Ellipse Tool (U) to mark out the outside edges of the layer
and then choose the Pen Tool (P) to cut out an inside opening. Its shape may be
corrected with the Convert Point Tool.
再用椭圆工具重复上一步骤,画一个同样的圆边缘与之前的重合(译者:或直接复制一层去掉图层样式),然后用钢笔工具(P)在其内部切出我们需要的形状(译者:选择"从形状区域减去"或按住Alt键),然后利用转换点工具进行调整。

图5 选择减去工具

图6 切出的形状
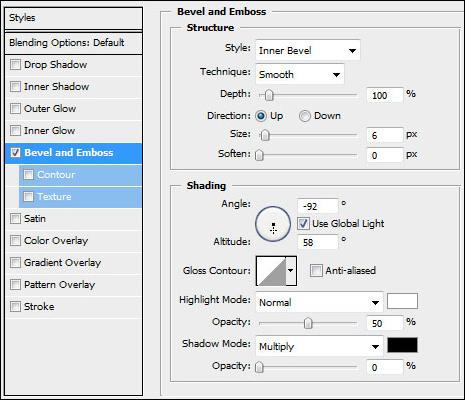
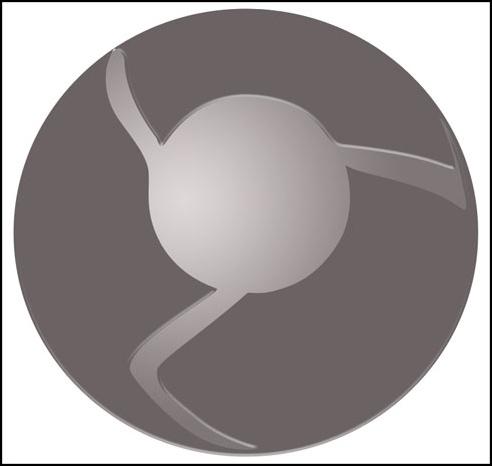
The layer parameters: Blending Options>Bevel and
Emboss
设置图层样式,选择斜面和浮雕(参数如下)

图7 图层样式

图8 初步效果
Make a copy of the recently made layer and use on it the Free Transform
option. Press Maintain aspect ratio and make uniformly the copy smaller and then
displace it easily. Move off the layer effect out of the copy. Select also the
color #4E4A4A for the layer copy. Place the new layer under the previous one.
This will be the shadow
layer.
将此图层复制一份,使用自由变换工具,选择保持长宽比,均匀的缩小图层,去掉图层样式.选择颜色#4E4A4A,然后把这个复制层放在原图层的下方.这将作为阴影效果层

图9 阴影效果
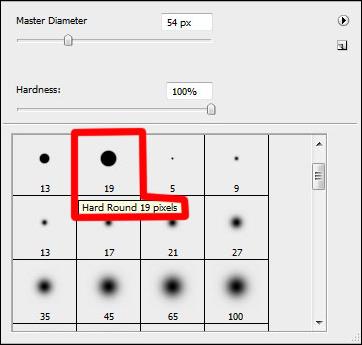
Create a new layer and use on it a standard brush (Brush Tool (B)) to paint
the logotype sectors. Press preliminary Alt button and make a mouse click
between the top logotype layer and the new one.
新建图层,使用标准画笔工具(B)为图标的表面扇叶部分上色,按住Alt键,再左键点击新图层和形状图层之间创建剪贴蒙版(具体参数如下):

图10 圆点效果

图11 蒙版

图12 添色



