|
|
|
|
|
Fireworks 9亲密接触(2):效率倍增!创新Pages功能体验http://www.sina.com.cn 2007年02月02日 11:26 太平洋电脑网
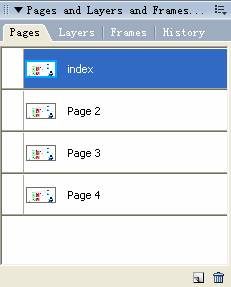
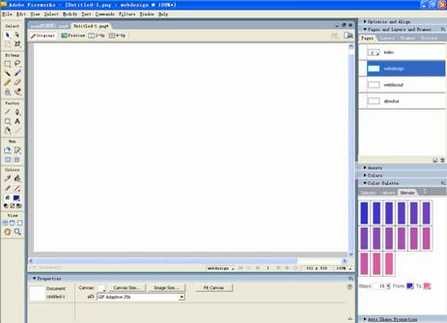
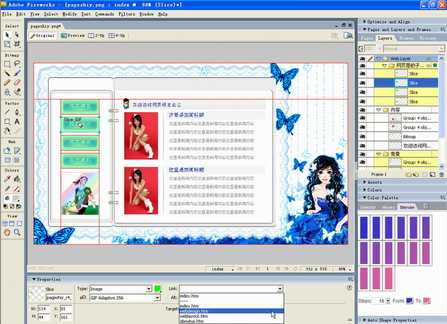
更多精彩设计类图文及视频教程,尽在PConline创意设计栏目。 Fireworks 9亲密接触系列文章目录: 《1.轻松打造Flash相册》 Fireworks与网页图像处理有着难分难解的关系,它提供了完整的专业化网页图形解决方案。可以说,Fireworks是为了网页图像处理而存在的,Adobe公司的Photoshop虽然功能强大,但是在易用性和某些网页处理方面还是略逊Fireworks 一畴。在Fireworks 的最新版本Fireworks 9中,引入了Pages(页面)的功能,使得Fireworks在网页处理中始终保持其领先的地位,下面就来给大家进行相信的介绍。 我们知道,所谓网站,其实就是网页的集合,也就是说一个网站是由多个网页来构成的。在已往的图像设计软件中,网页设计人员往往要一个一个页面的出效果图,例如每个页面的logo、页眉和页脚,其实完全是一样的。但是在制作效果图的时候需要把每个相同的部分进行重复的制作。这样不光是效率低下,而且很多重复的的区域要来回地进行复制和调整位置,也是非常麻烦的。但是有了Fireworks 9的Pages(页面)功能后,这些都不再是困扰设计人员的问题了,网页设计师可以在一个PNG文件中设计和制作网站中的所有页面,同时也可以把这些页面单独切片,并且让所有页面中相同的部分使用同一个素材,并且可以快速的导出,所有的这些,通过Fireworks 9的Pages(页面)面板即可轻松实现!如图1.1所示。 图1.1 Fireworks 9的Pages(页面)面板 通过本教程,大家将会了解: $$ Fireworks 9 Pages(页面)面板的基本使用 一、Fireworks 9 Pages(页面)面板的基本使用 首先我们来看看Pages(页面)面板的基本使用方法。 1、选择【Windows(窗口)】@@【Pages(页面)】(快捷键:【F5】)命令,即可打开Fireworks 9的Pages(页面)面板。效果如图1.1所示。 2、在Pages(页面)面板的有下脚有两个按钮,熟悉Fireworks的朋友应该不会陌生,第一个按钮是用来创建新的Pages(页面),而第二个按钮则是用来删除多余的Pages(页面)。
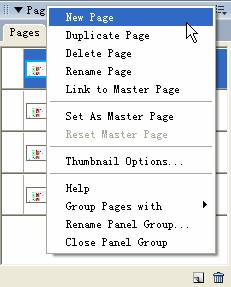
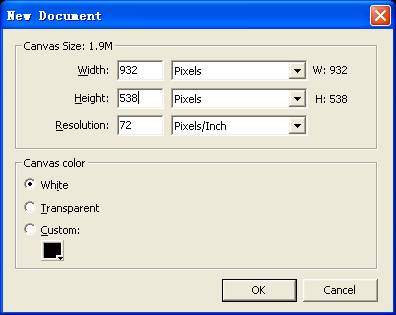
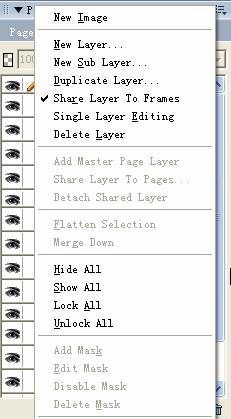
3、点击Pages(页面)面板右上角的选项按钮,即可打开Pages(页面)面板的选项菜单,效果如图1.2所示。 图1.2 Pages(页面)面板的选项菜单 New page:创建一个新的页面。 4、对于Pages(页面)面板中的多个页面,也可以通过鼠标拖拽的方式改变其排列的顺序。 二、使用Pages(页面)面板制作网页 下面通过一个具体的实例来说明Pages(页面)面板的实际作用,具体操作步骤如下。 1、新建一个Fireworks文件。 2、在弹出的【新建文档】对话框中设置画布的宽度为932像素、高度为538像素,背景颜色为白色。如图1.3所示。
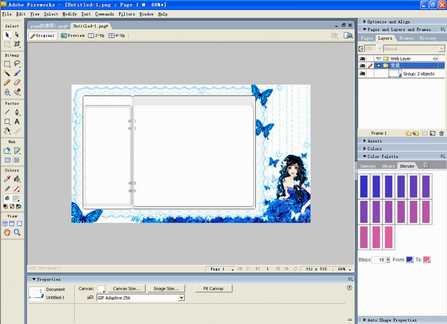
3、把实现准备好的背景素材复制到当前的文档中。并且把背景图像所在图层的名称更改为“背景”。效果如图1.4所示。
图1.4 复制图像素材到当前文档 图1.5 制作页面广告和导航
5、【Windows(窗口)】@@【layers(图层)】(快捷键:【F2】)命令,打开Fireworks 9的图层面板,创建一个新的图层“内容”。 6、在图层“内容”中制作导航中的内容和页面右下角的正文内容,效果如图效果如图1.6所示。 7、选择【Windows(窗口)】@@【Pages(页面)】(快捷键:【F5】)命令,即可打开Fireworks 9的Pages(页面)面板。 8、单击Pages(页面)面板右下角的新建页面按钮,创建三个页面,页面总数是四个,和栏目按钮的数量一致。效果如图1.7所示。 图1.7 创建三个新的页面
9、在Pages(页面)面板中对所有的页面进行重命名,这里的名称将是最终输出后网页的文件名,效果如图1.8所示。 图1.8 对页面进行重命名 10、这时新建出来的页面都是空白的,效果如图1.9所示。 图1.9 新建出来的空白页面
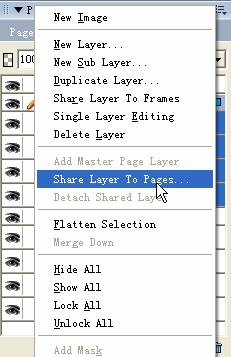
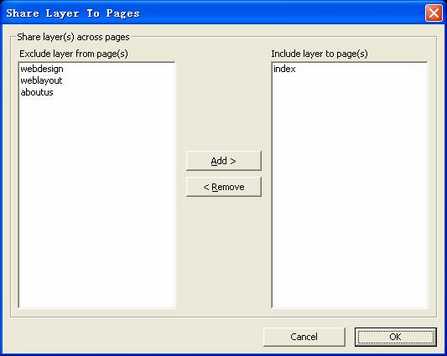
【说明】在制作多个页面的时候,往往会使用相同的页面布局,或者相同的logo、背景、或按钮。这个时候就可以把前面创建出来的第一个页面中的部分内容“共享”到其它页面中,这也就是Pages(页面)功能最强大之处。由于在前面的制作过程中,把整个网站中所有页面的相同内容都制作到了“背景”图层,所以这个时候就可以把“背景”图层中的内容“共享”到所有的Pages(页面)中去。而“内容”图层中的文本和图片是需要根据不同栏目来进行更改的,所以在这里就不需要“共享”到Pages(页面)了。 11、选择页面“index”,然后切换到图层面板中。选择图层“背景”,打开图层面板的选项菜单,选择【share layer to pages(共享图层到页面)】命令,效果如图1.10所示。 图1.10 在图层面板的选项菜单中选择【share layer to pages(共享图层到页面)】命令 12、选择【share layer to pages(共享图层到页面)】命令后,会弹出【share layer to pages(共享图层到页面)】对话框。效果如图1.11所示。 图1.11 【share layer to pages(共享图层到页面)】对话框
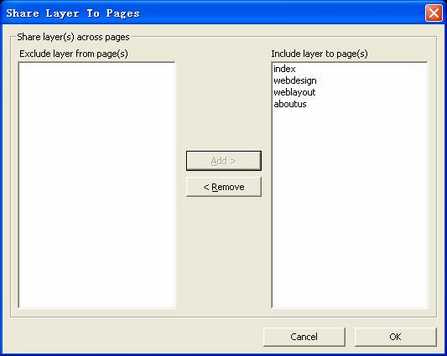
13、在左侧【exclude layer from pages(不共享图层到页面)】对话框中的所有页面选中,单击【add(添加)】按钮,即可添加到【include layer to pages(共享图层到页面)】对话框中。效果如图1.12所示。 图1.12 把页面添加到【include layer to pages(共享图层到页面)】对话框中 图1.13 把图层“背景”共享到所有的页面
15、这时,可以分别在不同的Pages(页面)中制作完全不同的内容,但是所有的Pages(页面)都保持相同的背景效果。选择Pages(页面)面板中的“webdesign”页面。然后切换到图层面板中,这时显示的是“webdesign”页面所对应的图层。 16、在图层“背景”上新建一个图层“内容”。并且在这个图层中制作页面“webdesign”中的内容,效果如图1.14所示。 图1.14 制作页面“webdesign”中的内容 17、使用同样的方法,把所有页面中的内容都制作出来,需要注意的是,所有的内容都需要制作到新的图层中,并且这个图层是不能“共享”的。 18、接下来给页面添加切片,选择页面“index”,使用Fireworks 9的切片工具给页面中的四个按钮添加切片,效果如图1.15所示。 图1.15 给按钮添加切片
19、但是这个时候所添加的切片只能在页面“index”中显示,其它页面是看不到这些切片的。也就是说在Fireworks 9中,可以给每个页面添加不同的切片效果。如图1.16所示。 图1.16 给按钮添加切片 20、但是在这个例子中,每个页面按钮的切片应该是完全一样的,这个时候同样可以把切片所在的网页层“共享”到所有的页面中。 21、在Pages(页面)面板中选择“index”页面,打开图层面板,选择图层面板中的网页层,在网页层中包含有四个按钮的切片,效果如图1.17所示。 图1.17 网页层中的切片
22、这时如果直接选择网页层的选项菜单,是没有【share layer to pages(共享图层到页面)】命令的,网页层本身并不支持“共享”到页的功能,效果如图1.18所示。 图1.18 网页层的选项菜单 图1.19 创建网页层的子图层
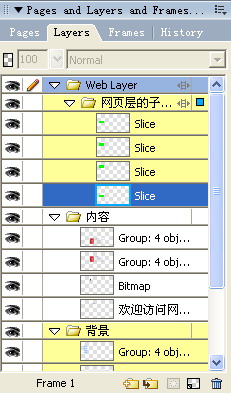
24、对于网页层的子图层,是可以使用“共享”到页的命令的,这样就可以把当前的切片共享到所有的页面中了,效果如图1.20所示。 图1.20 共享网页层的子图层 图1.21 设置多个页面之间的链接
27、选择导出命令后,会弹出Fireworks 9的导出对话框,效果如图1.22所示。 图1.22 导出对话框 其中: 28、单击【保持】按钮,Fireworks 9会自动生成所有的页面,你只需要找到保存文件的文件夹,慢慢欣赏你的作品吧!效果如图1.23所示。
操作技巧: 1、在制作基本页面的时候一定要分图层,把不会改变的内容和需要改变的内容分到不同的图层中来制作。那么在“共享”到页面的时候只需要共享部分图层就可以了。 2、网页层是不能直接共享的,需要在网页中创建子图层才能共享到页面。
写在后面的话 关于新的pages(页面)的功能,还会继续的研究下去,在本教程中还没有涉及到“主页面”的使用,但是可以告诉大家的是,一旦把某个页面设置为“主页面”,那么所有的页面都会套用“主页面”中的内容,有点类似于Dreamweaver里的模板。 Fireworks针对于网页的图像处理可以说是到了非常专业的地步,在Adobe现有的软件体系中,还没有那个软件能够和它相比,但是Fireworks能否在新的东家续写它的神化?我相信这是每一个Fireworkser所期望的,我们拭目以待。 更多精彩设计类图文及视频教程,尽在PConline创意设计栏目。 Fireworks 9亲密接触系列文章目录: 《1.轻松打造Flash相册》
不支持Flash
|