|
|
|
|
|
动态QQ表情DIY Fireworks轻松搞定http://www.sina.com.cn 2006年08月21日 10:53 中国软件资讯站
QQ体贴的动态表情恰恰可以弥补语言的苍白,将某种情绪生动而有趣地展现出来。但QQ本身自带的聊天表情非常有限,于是许多朋友便通过上网浏览或从各个论坛、软件中下载各种各样的QQ表情来补充QQ表情库。不过你是否想过,其实自己也可以DIY动态QQ表情,让它能更贴近想要表达的情感。
DIY动态
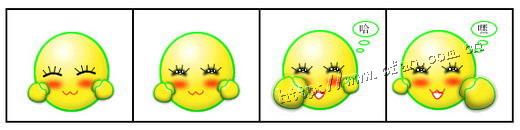
DIY动态 动态QQ表情,本质上就是一些GIF动画,其实制作GIF动画只是Fireworks很小的一个功能,更多其他应用,大家可以在使用软件过程中细细体会。 GIF动画实际上就是由一张一张的静态图片组成的,在很短的时间内连续不断地显示,由于人眼有0.1秒的视觉暂留,所以快速连续显示的图片看上去就像是动了起来。每一张图片就叫作“帧”,它是组成动画的基本单位。 本例中要制作出一个不断睁眼闭眼的小笑脸,口中喊着“哈”、“嘿”(当然你可以定制成更有趣的对白,如:“嘿!小样的,敢和我斗!”),并不断打拳的QQ动态表情。
脸庞的制作 第一步:启动Fireworks MX 2004中文版(以下简称Fireworks),单击菜单命令“文件→新建”,在新建文档对话框中将画布宽度和高度都设置为128像素(为了便于传输,一般控制在150像素×150像素之内),分辨率为72像素/英寸;画布的颜色选择为“透明”,确定即可。接着,为了绘图方便,可以在左侧工具箱中点选下方“视图”栏中的“放大镜”工具,在画布上点击可放大视图进行操作(按Alt键不放并点击可缩小视图,放大或缩小的快捷键为Ctrl++或Ctrl+-)。
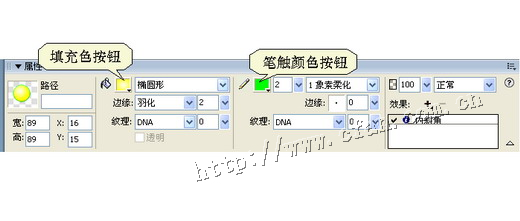
第二步:按住工具箱“矢量”栏中的“矩形”工具不放,在弹出的子工具箱中选择“椭圆”工具,然后按住Shift键不放,在画布中央拖画出一个正圆形,我们要用这个正圆形作为脸庞。刚刚画好的正圆形自动处于选中状态(如果圆形未被选中,可使用工具箱“选择”栏中的黑箭头“指针”工具点选圆形),此时单击展开其下方的属性面板。 现在将给笑脸(即圆形)填充上好看的颜色:在属性面板中,首先单击填充色按钮右侧的下拉箭头,从弹出菜单中选择“渐变→椭圆形”;再单击填充色按钮,在弹出的编辑渐变窗口中,分别单击渐变条下方的两个铅笔头图标,从弹出色盘中点选一种颜色(或直接在上方的文本框中输入色彩值然后按回车键确定),设置颜色渐变值为从#FFFFFF到#FFF00(由白到黄);接着单击下面“边缘”右侧的下拉箭头,从下拉列表中选择“羽化”,并设置它的参数值为2;然后再设置笔触的颜色为#00FF00,2个像素的柔化描边。将颜色填充好后,拖动正圆形中出现的坐标圆点可以移动渐变的中心点,拖动X和Y轴两端的节点可以改变渐变区域的方向和长度,可根据具体情况适当调整。 第三步:接下来再为这个笑脸添加上特效。在属性面板中单击“效果”旁边的“+”号按钮,从弹出菜单中选择“斜角和浮雕→内斜角”特效,设置其参数值为:斜角边缘形状为平滑;宽度为12;对比度为31%;柔化度为8;角度为116。这样,一个具有立体感的脸庞部分就设计完毕了。 眼睛、嘴和小拳头的制作 第一步:点选工具箱“矢量”栏中的“钢笔”工具,然后单击下方“颜色”栏中笔触(即铅笔图标)右侧的颜色按钮,从弹出色盘中点选黑色,接着点选填充色按钮(即喷桶图标),并单击其下方的红色斜杠按钮,将填充色设置为“无”。 设置好钢笔工具后,在笑脸左上角部分画出一小段线,并在“钢笔”工具被选中的状态下单击这条线段,在这条线段上多绘制几个曲线点,接着单击工具箱“选择”栏中的白箭头工具(即“部分选定”工具),拖动调整线段上的各个曲线点,使这条线变成弧形。
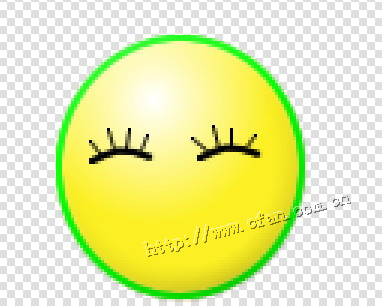
接下来单击工具箱“矢量”栏中的“直线”工具,在属性面板中将笔触的宽度设置为1,再在弧形线段上面绘制出几条竖线作为眼睫毛,一个眯缝着的眼睛就绘制好了。点选黑箭头“指针”工具,然后按住Shift不放并一一点击上面所画的线段,将眼睛部分全部选中(注意不要选中脸庞部分),按Ctrl+C键复制,再按Ctrl+V键粘贴,将复制的眼睛拖放到脸庞右侧适当的位置,在画布空白处点击一下以去掉对眼睛的选择状态。
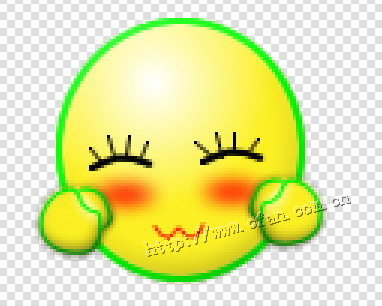
成图效果 第二步:按住工具箱中的“矩形”工具不放,在弹出的子工具箱中选择“椭圆”工具,接着在工具箱下方“颜色”栏中点选笔触按钮(即铅笔图标),并单击其下的红斜杠按钮将笔触关闭。单击填充色按钮(即喷桶图标)右侧的颜色按钮,设置填充颜色为红色,在属性面板中,单击填充色图标下方的“边缘”右侧的下拉箭头,从下拉列表中选择“羽化”,并将羽化值设置为6。设置好后,在眼睛下面画出两个扁扁的椭圆形作为红脸蛋。 第三步:嘴的勾划与眼睛的绘制方法类似,选择“钢笔”工具,设置笔触的颜色为红色,笔尖宽度为1,接着在脸庞的合适位置上绘制出一条线段,并添加上多个曲线点,然后利用“部分选定”工具调整线段上的这些曲线点,达到自己满意的效果为止。 小提示 插入和删除路径线段上的曲线节点 为了方便地调整线段,我们通常都会在线段上插入曲线节点,直接用“钢笔”工具在画好的线段上空白处点击即可增加节点,如果是点击在已有的节点上,则删除它。 第四步:下面再为这个笑脸人物绘制出两个小拳头。单击“椭圆”工具在画布上绘制出一个椭圆形,然后利用“钢笔”工具在这个椭圆形上面添加几个曲线点,接着使用“部分选定”工具调整这个椭圆形的右上部的形状向内稍微凹陷一些,接着再绘制一个小一点的椭圆形,右击这个小椭圆形,在弹出的快捷菜单中选择“排列→下移→层”,然后将它们的位置排列好,并单击菜单栏中的“修改→组合”,将它们组合到一起。接着单击菜单命令“修改→变形→倾斜”,将这个小拳头倾斜一定的角度,并放置到笑脸的脸旁。 为增加立体感,可以为小拳头添加上阴影效果。用黑箭头“指针”工具选中小拳头图形,然后在属性面板中单击“效果”右侧的“+”号按钮,选择“阴影和光晕→内侧阴影”,设置内侧阴影的参数值如下:距离为3;颜色为黑色;不透明度为65%;柔化度为4;角度为111(大家也可以根据自己设计的具体情况自行设置内侧阴影参数值)。 最后点选制作好的小拳头图形,复制并粘贴出一个,确保粘贴出来的新图形为选中状态,执行“修改→变形→水平翻转” 菜单命令,再把它拖放到笑脸的右侧。
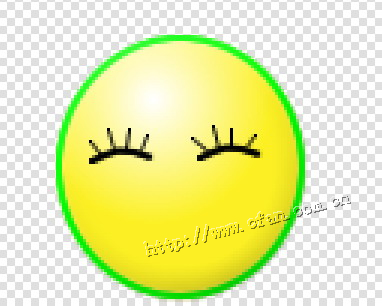
其他动画帧的设计 前面说过,动态图形是由多幅静态图片组成的,前面已经制作好了第一帧图片,接下来还需要制作其他三帧图片。 第一步:选中第一帧画布中所有对象(用“指针”工具拖出一个矩形框住所有对象即可),按Ctrl+C组合键复制到剪贴板上,然后单击菜单命令“窗口→帧”在右侧展开帧面板,单击帧面板下方的“新建/重制帧”按钮(即右下角带“+”号的那个按钮)添加一个新的帧,按Ctrl+V键将刚才复制的图像粘贴到第二帧的画布上面。 第二步:在这一帧上要让眯缝着的双眼“睁开”。单击“椭圆”工具,在画布上绘制出一个椭圆形,并设置它的填充色为黑色,边缘为实边,并将笔触关闭掉,然后利用“部分选定”工具,将这个椭圆形调整成半月的形状,并使用“直线”工具为眼睛添加上几根眼睫毛。接着还是利用“椭圆”工具为黑眼睛添加上几个小点,设置它的填充色为白色,边缘为实边,这样,眼睛看起来才有神。制作完毕后将它们组合到一起,并复制粘贴出一份。然后将原来的眯缝的眼睛删除掉,在原来的位置上放置上新绘制的眼睛。这时我们可以单击画布下方的播放按钮(白色三角形按钮),播放并预览这两帧的动画,看看眼睛是不是动起来了!
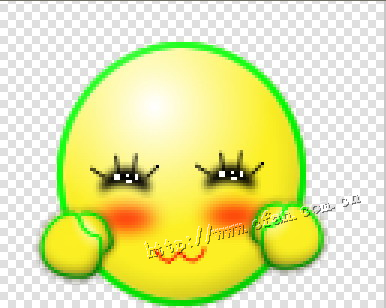
“立体的”眼睛 第三步:大家可以参照图3所示的效果制作完成后两帧的图片,这里就不详细说了。不过有两点要提示一下大家:1.添加文字,可使用工具箱“矢量”栏中的“文本”工具(即“A”图标);2.拳头图形不用重新绘制,点选粘贴过来的拳头图形,再在属性面板中改变“宽”和“高”的数值,即可任意修改拳头的大小比例了。 输出动画 第一步:首先设置输出参数。在帧面板中双击每一帧后面的数字,可以重新设置每一帧的延时长度,本例设置为30/100秒。如果希望帧延时更长一时,比如2秒,则应该设置为200/100秒。可以按Shift键不放,再依次点选多个帧,然后双击后面数字,可同时设置所有选中帧的帧延时数值。 第二步:选中所有帧,执行“文件→导出预览”命令打开导出预览对话框。在“选项”标签面板中,设置格式为“GIF动画”,调色板为“精确”,然后单击“导出”按钮,设置好文件名称,存储的位置等参数,即可将设计的这个动画输出了。导出预览窗口还有其他许多选项,大家可以多做些实验。 小提示 在导出预览的导出对话框中,单击“文件类型”下拉列表,大家可以发现还有“Flash SWF”项,选择这一项即可导出为Flash动画了。 动画做好了,赶快把它加到QQ自定义表情中,第一时间发给QQ上的MM欣赏一下吧。 通过上面的学习,相信大家已经掌握了QQ动态表情的制作以及动画输出方法了。其实除自己手工设计外,还可以巧妙借用别人素材创建自己的动态表情,比如利用一些媒体播放软件(超级解霸等)截取自己喜爱的影片片段并保存为一张张连续的图片,然后再利用Fireworks制作并输出成为小电影形式的QQ动态表情,也非常的酷。让我们展开想像的翅膀吧,设计出个性化的QQ动态表情! 不支持Flash
|