|
|
|
|
|
媲美Dreamweaver 微软Web Designer新特性体验http://www.sina.com.cn 2006年05月25日 09:44 太平洋电脑网
微软发布了最新开发的网页设计工具Expression Web Designer公开测试版,它是微软Expression设计套装的一部分。作为网页编辑工具FrontPage的替代产品,Expression Web Designer在功能以及可扩展性方面都有很大提升,而Frontpage将于今年正式结束它的使命。 Expression Web Designer的代号为Quartz,与代号Sparkle的图形图像处理工具Graphic Designer和代号Sparkle的交互式网络动画创作工具Interactive Designer共同组成微软的设计“三剑客”。微软此次推出Expression Web Designe,其目的是和已经收购了Macromedia的图形设计市场巨头Adobe展开激烈的竞争,希望能够吸引广大的Dreamweaver和Flash的用户。 援引微软负责Expression Web Designer的产品经理史密斯的说法,他们认为只有Adobe Dreamweaver才是唯一一个可以与Expression Web Designer相媲美的web设计工具。与Adobe Dreamweaver的最大区别是,Web Designer从更深层次上支持ASP.Net 2.0,而Dreamweaver则仅仅支持ASP.Net version 1.1,并且只是在“相当肤浅的层面上”支持。除此以外,Expression Web Designer还对CSS等标准提供支持,开发人员不但能够利用CSS创建网页,还可以管理代码。在一个复杂的网站中,会包含大量的CSS代码,开发人员需要保持网站代码“干净”,而且还要保证所使用的样式表不出现问题,开发人员可以通过Web Designer管理这些底层代码以使网站变得整洁。
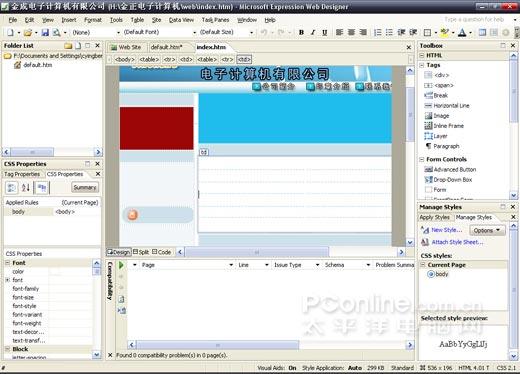
微软网页设计工具Expression Web Designer Expression Web Designer使用所见即所得(WYSIWG)界面帮助用户建立高质量的标准网站,功能比较强大,不但与ASP .NET 2.0紧密结合,支持CSS层,而且还可以方便地加入JavaScript等Web技术,对XHTML的支持也不错。 下面我们就结合官方的资料介绍一下Expression Web Designer的一些新特点和主要功能。 Expression Web Designer下载地址:http://dl.pconline.com.cn/html_2/1/87/id=37238&pn=0.html
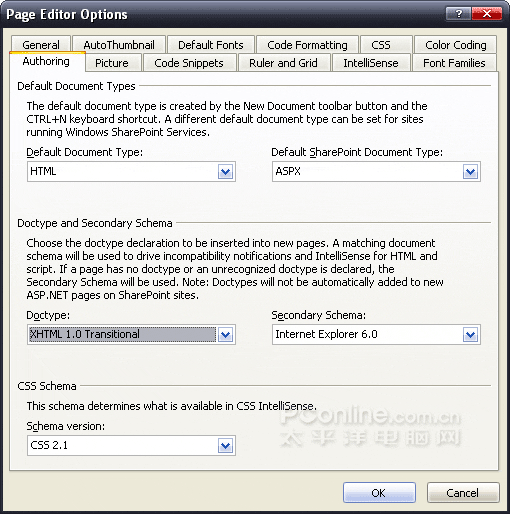
一、基于标准的设计功能 Expression Web Designer可以根据默认设置或者配置灵活的模板来支持所有HTML、XHTML、Strict、Transitional、Frameset和CSS1.0/2.0/2.1标准。简化了开发和维护工作,可以创建易于访问的标准网站。内置的兼容性与易用性检查器可以帮助我们确定网站能否在任何浏览器中正确显示,检查是否符合Section 508和W3C标准(WCAG)。 1.1 支持选择文档模式 在建立新网页时,网页设计师可以选择想要采取的任何模式,从而创建合适的代码,如图2所示。易用性检查器可以突出显示不规则代码。
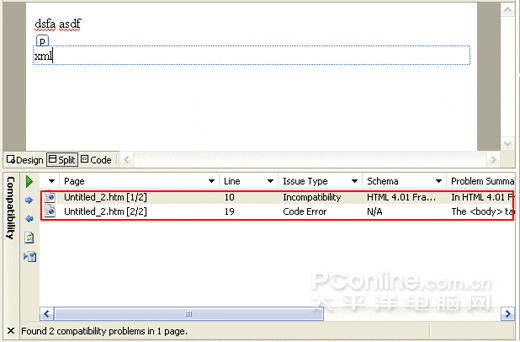
图1 1.2 实时标准检验 在编辑网页的过程中,如果发现有错误的操作或代码,可以实时在Compatibility窗口中显示出来,防止以后花费更大的时间和精力对它进行修改,如图2所示。
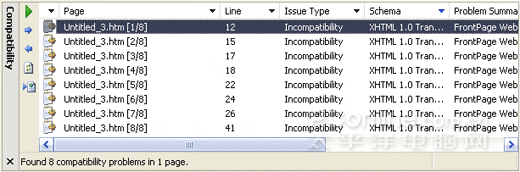
图2 1.3 易用性检查 使用易用性检查器,可以确定网站是否方便浏览者的阅读,而且提供对WCAG和Section 508标准的支持,如图3所示。
图3 1.4 符合XHTML标准 提供对XHTML的强大支持,设计站点时可以根据最新的XHTML的扩展标准,不需耗费太多精力就可以轻松创建XHTML文档,如图4所示。
图4
二、基于CSS的布局 使用功能强大的设计工具,对位置、大小、填充及其它内容的进行操作,可以生成一流品质的现代CSS页面布局。我们还可以在CSS样式起作用的同时,精确控制样式编辑与设计,如图5所示。
图5 2.1 专业的设计界面 在专业的设计界面中,允许使用设计工具直接操作,比如改变对象位置、大小等属性,以生成优质的站点,如图6所示。
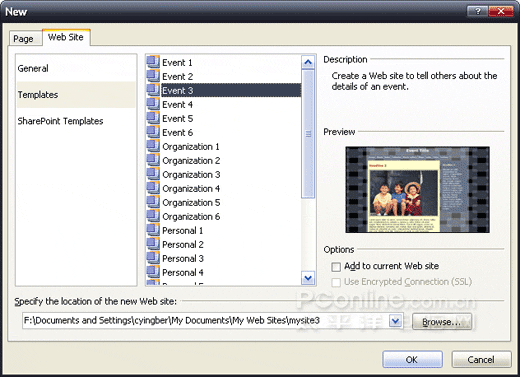
图6 2.2 优质的CSS渲染引擎 在浏览器中浏览网页时,强大的CSS渲染引擎将会精确显示我们的设计元素。 2.3 最大浏览器兼容 在标准或异常方式下浏览网页,会根据页面的文档类型设置符合最大浏览器兼容。 2.4 站点模板 在创建站点时,提供了增强的站点模板,可以在Web Site的列表中选择合适的网站模板,如图7所示。
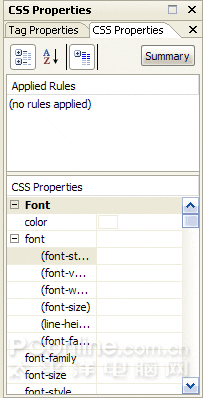
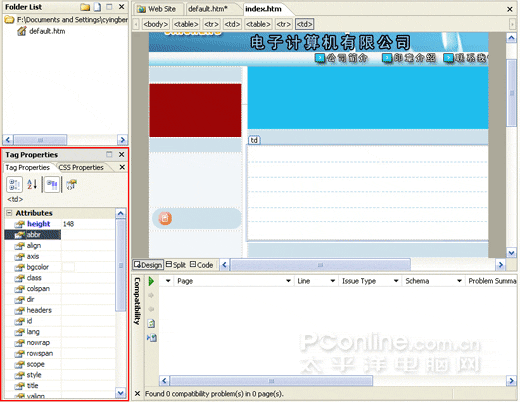
图7 2.5 标记对象 可以为合法的网页元素设置一个选择标记,只需在Tag Properties面板中修改HTML代码的属性,就可以实现对网页元素的控制,如图8所示。
图8
三、广泛的CSS格式化 在使用Expression Web Designer设计网站的过程中,可以方便地在设计视图或代码视图中制作、处理、应用和重复利用CSS格式。强大的管理工具可以让用户完全控制样式的创建、存储和配置。 3.1 智能化创建CSS样式 在制作站点的过程中,可以让网页设计师专注于网页的设计过程,而不必太在意CSS样式的创建,避免重复创建CSS样式,系统会智能生成一些基本的CSS样式,如图9所示。
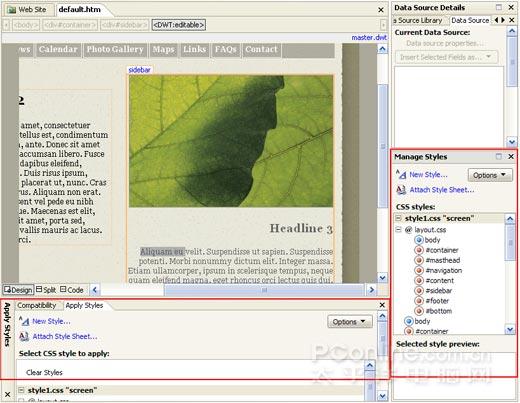
图9 3.2 拖放样式管理 可以使用拖放的方法在样式库中对样式进行操作,以观察不同的样式产生的效果,如图10所示。
图10 3.3 智能化样式重命名 如果为一种样式改名,可以在站点中自动替换记录所有该样式的用法,如图11所示。
图11
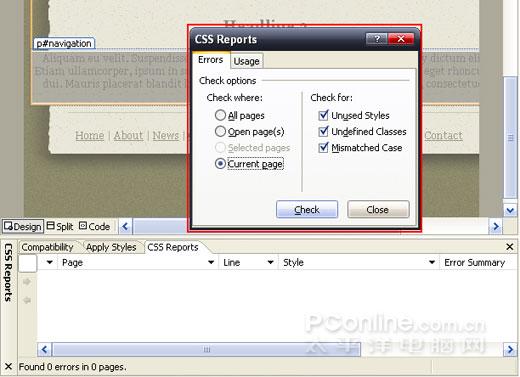
3.4 CSS reporting 可以在CSS reporting面板中查看站点中统一类型或命名的CSS样式情况,如图12所示。
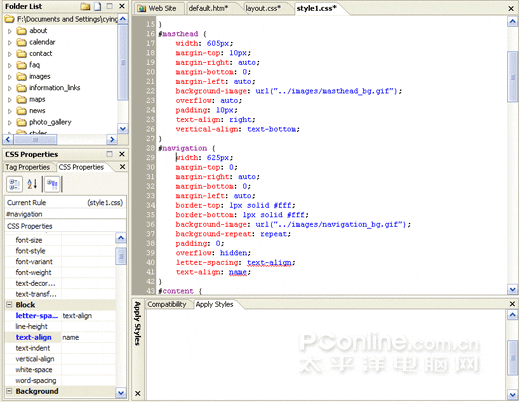
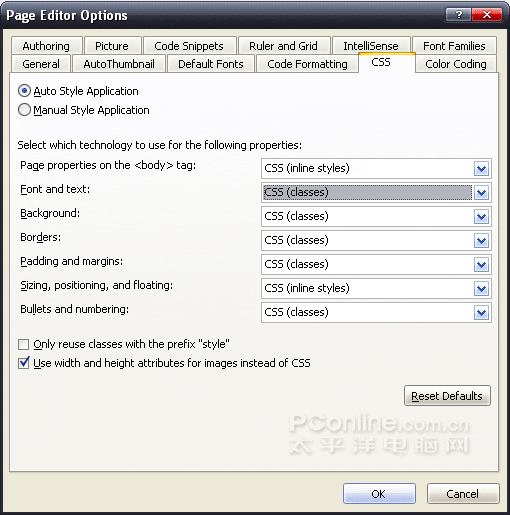
图12 3.5 CSS设计参数 在页面控制面板中可以设置设计师如何在制作网站的过程中对CSS进行控制,如图13所示。
图13
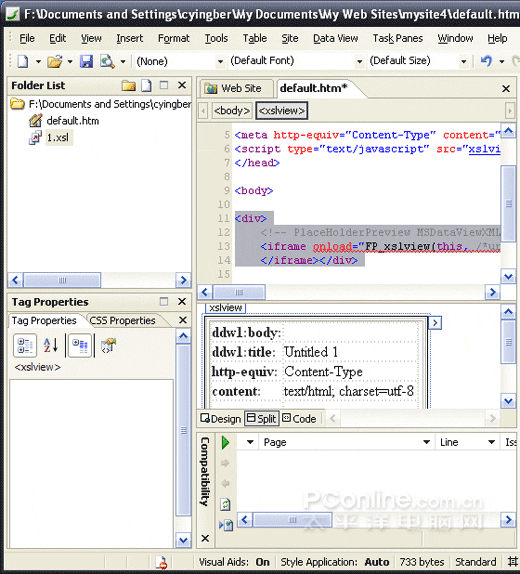
四、丰富的数据功能 使用所见即所得的XSLT工具可以建立标准的XML数据。在数据视图面板中,可以查询不同路径下的文件中包含的数据。 4.1 定制XML数据视图 使用强大的拖放工具设计定制XML数据视图,可以迅速实现CSS站点设计的形象化,如图14所示。
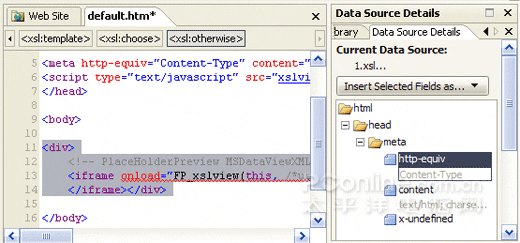
图14 4.2 XSL变量支持 当前数据使用XSLT方式被编辑,在编辑XML数据时,给予设计师充分的灵活性,如图15所示。
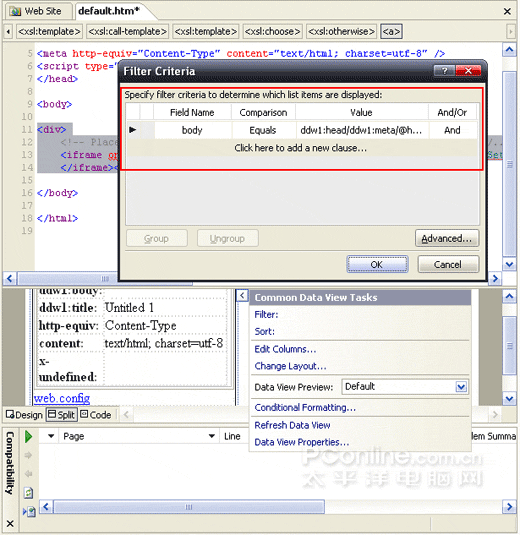
图15 4.3 强大的数据操作 使用工具对数据进行排序、过滤时,优化原始数据在一个Filter Criteria面板中进行,如图16所示。
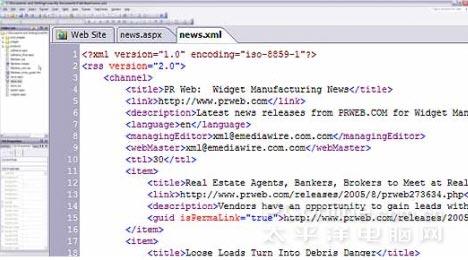
图16 4.4 RSS Feeds 可以在站点的RSS Feeds中检索或提取XML数据,并且能够与站点匹配,如图17所示。
图17
五、强大的服务器技术 利用集成了无代码数据绑定、Master Pages和服务器与用户控制支持的ASP.NET 2.0,可以开发动态网站和应用程序,使用ASP.NET2.0可以更高效率地更新站点。 5.1 创建和编辑ASP.NET页面 使用最新发布的ASP.NET 2.0标准可以创建、编辑和部署网页,使用简单易用的拖放工具可以获得ASP.NET的强大功能,如图18所示。
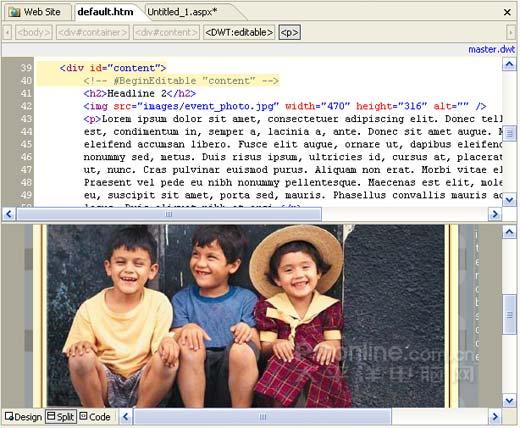
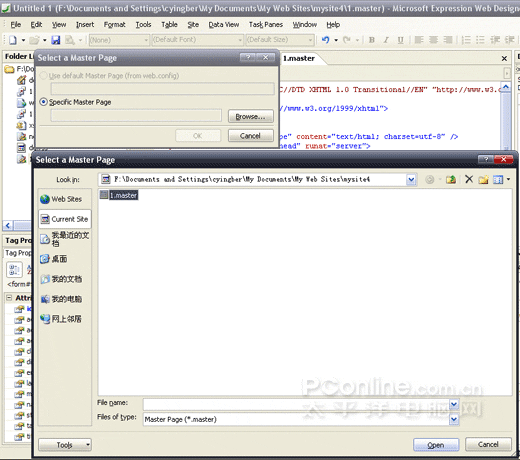
图18 5.2 Master Page 利用Master Page可以维护站点正确的外观,使用站点服务器反馈的Master Page可以加快设计进程和站点兼容性,而这个Master Page页面是可以被修改和维护的。我们可以选择使用Master Page文件来创建一个新的页面,如图19所示。
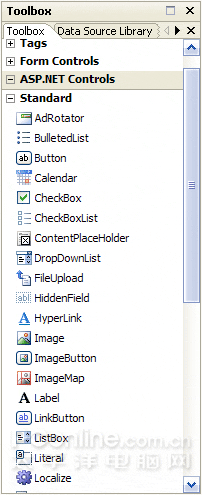
图19 5.3 ASP.NET控制 和Microsoft® Visual Studio® 2005访问控制ASP.NET类似,Web Designer控制ASP.NET功能也十分强大,如图20所示。
图20
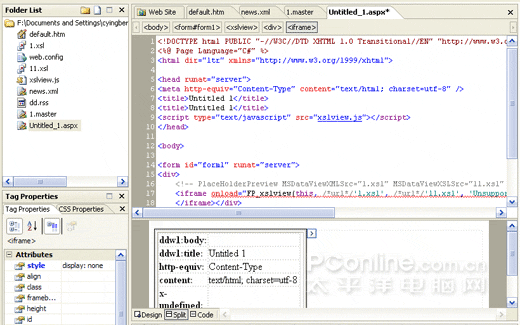
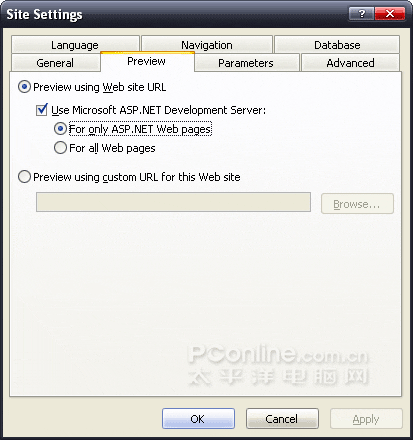
5.4 ASP.NET扩展服务器 在预览本地ASP.NET页面时,不需要提供完整的网络服务器。仅仅使用ASP.NET扩展服务器,也可以允许访问网页中的数据,如图21所示。
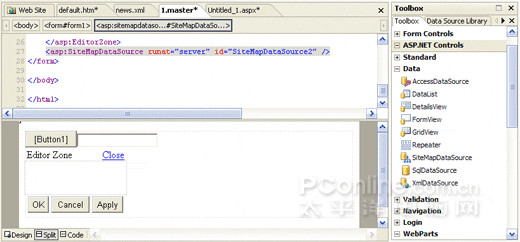
图21 5.5 无数据绑定 在不绑定数据的情况下,允许拖放ASP.NET的数据控制接口,实现观察数据显示的效果,如图22所示。
图22 总的说来,Expression Web Designer在某些方面的功能上要比Dreamweaver强一些,比如对ASP.NET 2.0的支持,在操作易用性方面也有所增强,但是对于习惯使用Dreamweaver的用户来说,是否会轻易放弃DW而转投微软大营还不能过早下断言,相信Dreamweaver也会在不久的将来提供对ASP .NET 2.0支持,继续坚守网页设计领域中的领先地位。 不支持Flash
|