FrontPage网页特效步步学:特效按钮的制作 | |||||||||
|---|---|---|---|---|---|---|---|---|---|
| http://www.sina.com.cn 2004年12月30日 10:13 IT.COM.CN | |||||||||
|
文/小鱼 在制作网页的时候,如果给网页增加一些实用的小技巧,那一定会给你的网站增色不少,下面就介绍几个FrontPage的小技巧,希望能对你有帮助。
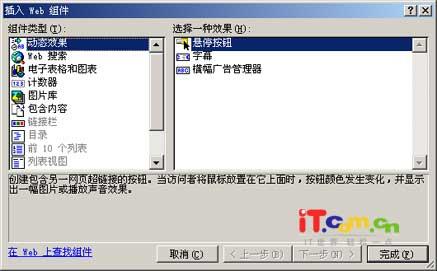
 图1
 图2
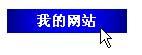
 图3 这样一个会发光的按钮就轻松的制作出来了。(图4)(图5)  
|
| 新浪首页 > 科技时代 > 学园 > 设计专区 > FrontPage网页制作简明教程专题 > 正文 |
|
| |||||||||||
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
科技时代意见反馈留言板 电话:010-82628888-5488 欢迎批评指正 新浪简介 | About Sina | 广告服务 | 联系我们 | 招聘信息 | 网站律师 | SINA English | 会员注册 | 产品答疑 Copyright © 1996 - 2004 SINA Inc. All Rights Reserved |