彻底打服Flash HTML5的昨天今天和明天
作者:王鑫
随着移动互联网的不断发展,人们对于移动互联网上内容的表现形式也提出了更高的要求,移动互联网从简单的wap页面开始,内容也逐渐的丰富起来, 到了现在,我们使用移动设备,比如手机或者平板电脑,已经可以无障碍的访问互联网,且互联网上多媒体的展现也更好,就拿视频说事,很多网站都支持了 HTML5技术的视频播放,让网页播放视频可以更清晰,更流畅,Flash媒体内容在移动设备上则越来越被冷落,HTML5也成为了手机浏览器必争之地。

HTML5的昨天今天和明天
现在的手机浏览器厂商对HTML5的支持相当重视,HTML5的支持率得分,成为了手机浏览器厂商相互间比拼打压的一个重要依据,作为手机或者 平板电脑用户,现阶段我们对HTML5这个概念还很模糊,部分浏览器厂商甚至说HTML5应用可以取代传统移动App,也让HTML5成为了目前移动互联 网最火热的话题,今天,我们就向大家从非技术的角度,详细的解读HTML5,从文中大家也能对HTML5有所了解,并对HTML5有自己的看法。
HTML5的昨天
在互联网发展的初期,互联网由于没有一种网页技术呈现的标准,所以多家软件公司就合力打造了HTML标准,HTML标准规定网页如何处理文字, 如何安排图画等等,其中最著名的就是HTML4,这是一个具有跨时代意义的标准,在HTML4标准提出之前,互联网上的标准非常混乱,当时的微软、网景等 公司都提出了需要制定新的标准来规范互联网,所以W3C组织就于1997年提出了HTML4标准。

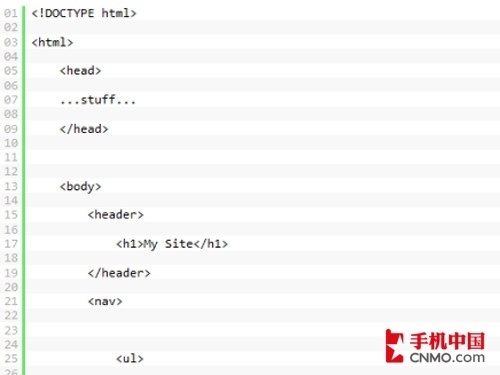
HTML语言书写规范
由于HTML4提出时,互联网环境较差,网络带宽不足,网页的呈现形式也非常有限,在早期的网页上,主要的内容还仅仅是文字,但随着网络带宽的 不断提高,人们对于互联网的要求也在不断提高,主流网站的内容在不断扩充,直到现在,一些主流互联网媒体的已经相当多了,大型门户的首页,在 1024×768分辨率下,可能需要四屏甚至更多才能够呈现完整页面,代码量就可想而知了。

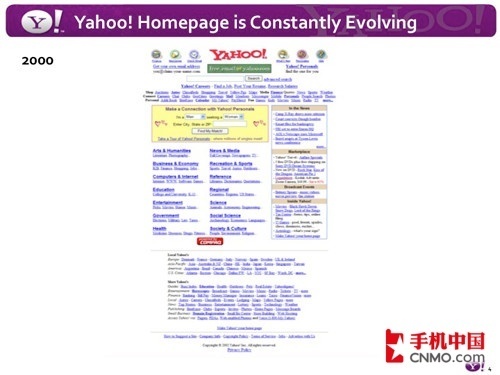
早期的互联网网站页面
相对于较早提出的HTML4来讲,各个浏览器在发展过程中也在不断的支持各种标准,这使得HTML4过于混乱,普遍现象是HTML4标准的同样 一串代码下,在各个浏览器上呈现出来的效果不同。同时HTML4所提供的样式和标记混淆,这也让W3C组织非常重视,在2004年W3C组织提出了 XHTML标准。

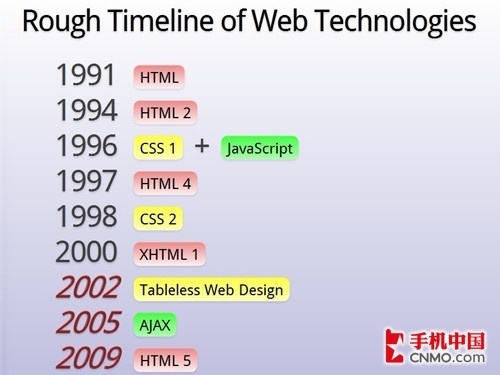
网络语言发展
XHTML只是HTML的扩展,对于数据类型要求更为严格,让HTML标准变得统一。不过XHTML并没有成功,大多数的浏览器厂商认为XHTML作为一个过渡化的标准并没有太大必要,所以XHTML并没有成为主流,而HTML5便因此孕育而生。
|
|
|

