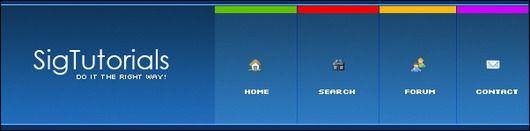
Photoshop制作漂亮的网页导航条
我们将学习在Photoshop中制作一个光滑的网页导航条。
 |
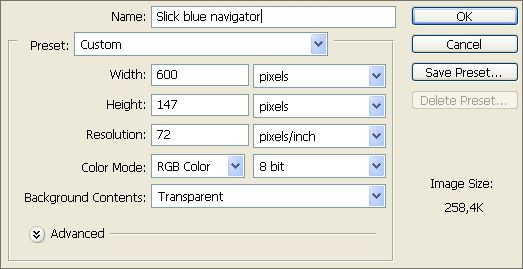
第一步当然是您创建一个新的文件。转到文件 >新建或者干脆按Ctrl +N.根据你自己的喜好选择你的大小,点击ok确定。这里我们使用的大小为 600×147 pixels。
 |
现在考虑您想要使用的背景和挑选出的两种颜色使用在您的背景中。两种蓝色被用在这里。我们的前景颜色设置为#10365a和背景颜色为#2070bf 。然后选择渐变工具和挑选前景色和背景色、线性渐变。
现在简单的在图层上从上到下拖动渐变。
 |
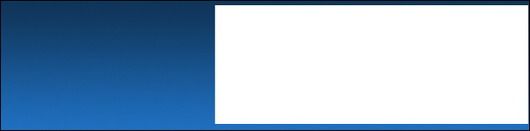
在你要放置导航链接的地方增加一个新层。使用一个矩形选框工具 ( ) 并选择白色填充。
 |
将这个图层的混合模式改为柔光,并将填充降低至25 %。
 |
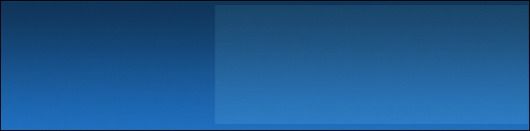
现在在链接中间添加分隔符。创建一个新层,再次使用矩形选框工具,在这一层使用一个像素。请记住我们使用的的背景颜色?我们将使用相同的,只是在相反的顺序。 所以这个时候请将您的前景设置为#2070bf和你的背景颜色为#10365a。然后在渐变中使用前景色到背景色下,再次选择线性渐变,从上到下拖动渐变。这将是您的分隔符。
 |
将这个层的混合模式改为柔光使它混合的更加好。
 |
按下Ctrl+J 复制这个图层。根据你想要的导航链接数量来决定。然后简单的移动到合适的位置。
 |
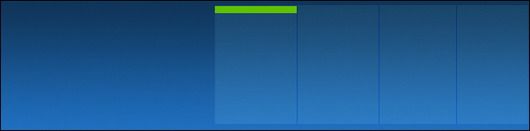
为了给导航条增加一些细节。创建一个新层使用矩形选框工具在两个分隔符之间创建选区。然后将给选区填充颜色。第一个颜色这里使用的是#60c100.
 |
现在在每一个分隔符空间我们必须重复此步骤。为了确保你有相同的大小,每次简单重复的这一层,并移动到下一个空间。然后按Ctrl +单击在您的图层窗口的调色板小图片的前面层。这将选择长方形的选区。然后,只需使用油漆桶工具( ) ,来填补其他颜色。这个时候所使用的颜色是#f80000 。
 |
重复这一步,这里使用的颜色是 #feb70a。
 |
这里再做一遍。最后一次我在这里用的颜色是 #d200ff. 当然如果你有更多的链接,分隔符越多你就简单的添加一些更多的颜色。
 |
下一步是添加一个边框,这里要比我们的头部或导航条更多一些。因此,添加一个新的层,做到以下几点。使用矩形选区工具在头部的底部作出选区。用一个匹配你的背景与配色填补。所以一个深蓝色的被用在这里(# 03346c)。
 |
添加一个新层,拿出铅笔工具()。设置与你一些很配其他颜色的前景色。我们被设置为浅蓝色(# 7dbfff)。然后得出一个像素线条的长方形正如我们创造的上一步一样。
 |
按下Ctrl+J 复制这个图层,然后拖动它到顶部的导航条刚刚在你颜色盒子上。
 |
下面处理文字。创建一个新层选择文字工具。挑选一个漂亮的字体和类型在你的站点标题的左边的空间键入标题。被称为“Century Gothic”(一种字体)用在这里,应该是一个默认字体在windowsXp里。不管用什么你想要的颜色,纯白的使用在这里。
 |
然后添加一个你想要的副标题。当然是在一个新层当中,使这个字体小一些。被称为的字体 ‘Silkscreen’ 使用在这里。再一次,使用纯白色。
 |
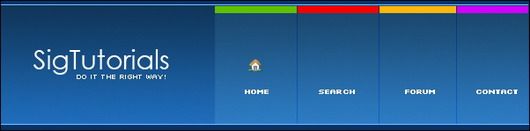
然后在一个新层上添加导航链接文字。再一次使用字体 ‘Silkscreen’ 纯白色。
 |
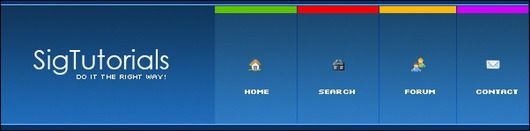
最后的步骤将被添加图像代表链接。您可以自己创建他们,但也有很多网站你可以在那里下载一些好看的图片。这里所有的图像来自famfam.com使用。
 |
同样的方法处理搜索图标、论坛图标等等。
 |

