|
不支持Flash
|
|
|
|
光影魔术手教程—如何制作轻松边框http://www.sina.com.cn 2007年12月13日 09:34 IT168.com
作者:nEO 下面,为大家介绍一下如何制作轻松边框的素材。方法其实很简单,大家一步步来。 首先,说明一下素材从哪里来。我一般是上网的时候,看到一些网页有比较好看的网页底纹,就在网页的空白处点击鼠标右键,选择“背景另存为”,把背景图片保存下来。网上还有很多网址,是提供底纹图库的(用BAIDU、GOOGLE搜索一下有很多很多),可以大量下载到这些素材。 好了,假设我们已经有一张底纹素材,我简单介绍一下怎么把它做成一个轻松边框的素材。
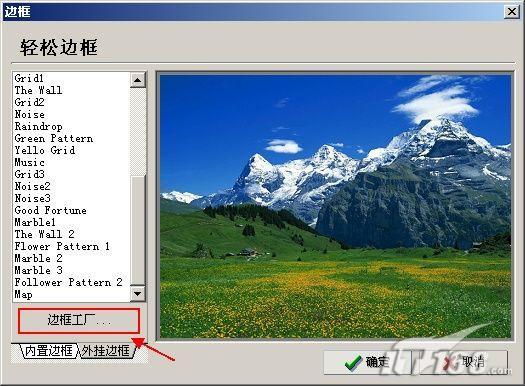
先打开一张照片,我们用它做边框的试验,所以不宜太大,也不宜太小,我一般把它缩放到640×480左右的大小,这样看得比较清楚一些(当然这个可以自己掌握的)----这一步我就不截图说明啦!打开轻松边框功能,转到“外挂边框”,里面有个“边框工厂”的按钮看到不?按这里,就开始自定义轻松边框了~
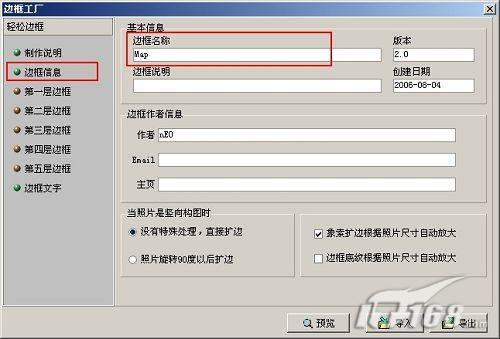
点一下边框信息,看到右边很多栏目,这里的“边框名称”是必须要输入的,这个名称做好以后将出现在刚才“外挂边框”的列表中的。其他的选项是可选的。
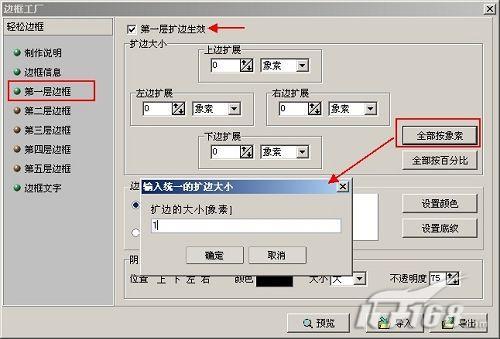
点左边的“第一层边框”,再把“第一层边框生效”打勾。这时,下面的选项开始生效了。我们点“全部按象素”,出现对话框,输入“1”。
【发表评论】
不支持Flash
|
||||||||||||||||||