借助得力工具五分钟快速制作CSS导航菜单 | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| http://www.sina.com.cn 2006年08月01日 09:45 IT168.com | ||||||||||||
|
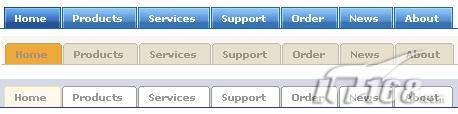
作者:易水寒 【IT168 实用技巧】随着网页标准化观念深入人心,越来越多的网站采用了CSS架构。CSS架构的网页不但符合W3C标准,并且还非常美观。标准化网页从漂亮的CSS菜单开始,如果你还在犹豫,那么请看看下面这些CSS菜单演示吧,如图1、图2:
众所周知,CSS菜单都是一段代码、一段代码的编写出来,生成上面这些漂亮菜单,大家一定认为笔者写的很辛苦吧?其实,笔者没有写一句特殊代码,就得到了上面这些CSS菜单,好东西与大家一起分享,笔者不敢藏私,有请幕后功臣——CSS Tab Designer! CSS Tab Designer是一款使用CSS来设计导航菜单的可视化软件,软件内置60多种不同风格的样式,只需修改现成样式模版,就能快速生成CSS菜单。特别值得一提的是,软件生成的XHTML代码严格遵循网页标准,创建的CSS菜单兼容各种主流浏览器,无论是系统自带的Internet Explorer,还是Firefox、Opera、Netscape都不会有问题。
| ||||||||||||
不支持Flash
| 新浪首页 > 科技时代 > 学园 > 正文 |
|
|
|
| |||||||||||||||||||||||||||||||||||||
|
科技时代意见反馈留言板 电话:010-82628888-5595 欢迎批评指正 新浪简介 | About Sina | 广告服务 | 联系我们 | 招聘信息 | 网站律师 | SINA English | 会员注册 | 产品答疑 Copyright © 1996 - 2006 SINA Inc. All Rights Reserved 新浪公司 版权所有 |