|
作者:高义
主题和外观是ASP.NET 2.0 中的新增功能, 使用 ASP.NET 2.0 的“主题和外观”功能,可以将样式和布局信息分解为单独的文件组,统称为“主题”。然后,主题可应用于任何站点,影响站点中页和控件的外观。这样,通过更改主题即可轻松地维护对站点的样式更改,而无需对站点各页进行编辑。还可与其他开发人员共享主题。应用 ASP.NET 2.0的“主题和外观”功能轻松实现对网站美观的控制。
ASP.NET 提供了一些可在应用程序中对页和控件的外观或样式进行自定义的功能。控件支持 Style 对象模型,用于设置字体、边框、背景色和前景色、宽度、高度等样式属性。控件还完全支持可将样式设置与控件属性分离的级联样式表 (CSS)。可以将样式信息定义为控件属性或 CSS,也可以在名为 Theme 的单独文件组中定义此信息,以便应用于应用程序的全部或部分页。各控件样式在主题中被指定为 Skin。
“主题”,它提供了一种简易方式,可以独立于应用程序的页为站点中的控件和页定义样式设置。多个主题的优点在于,设计站点时可以不考虑样式,以后应用样式时也无需更新页或应用程序代码。此外,还可以从外部源获得自定义主题,以便将样式设置应用于应用程序。一个主题的优点在于,样式设置存储在一个位置,可以独立于应用该主题的应用程序来维护这些设置。
下面的示例演示的页具有同一个主题,应用该主题指定控件样式设置。注意,该页本身并不需要包含任何样式信息。在运行时该主题自动将样式属性应用于该页的控件。
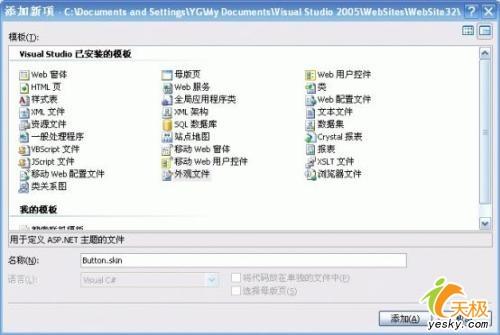
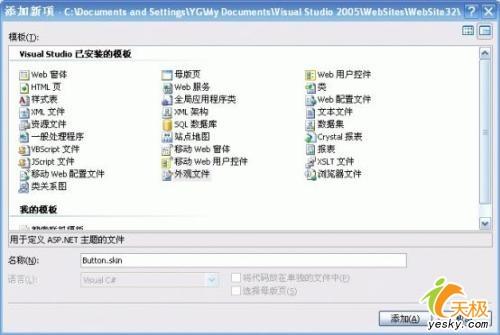
新建一个Web 项目,点击“添加新项”,选择“主题外观”并命名为“Button.skin”,点击“添加”按扭,如图 1所示
 图 1 |
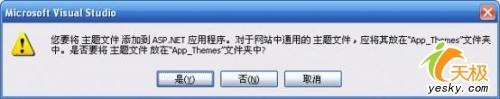
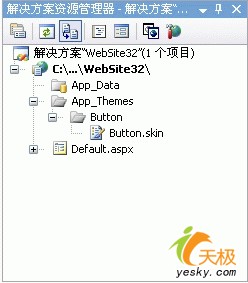
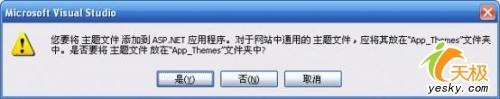
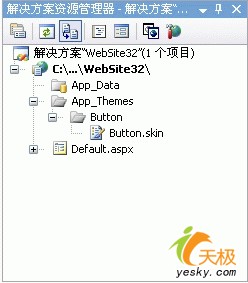
当单击“添加”按扭以后会弹出如下对话框 图 2 问你是否将主题文件添加到“App_Themes”文件夹,在应用程序中,主题文件必须存储在根目录的App_Themes文件夹下,主题由此文件夹下的命名子目录组成,该子目录包含一个或多个具有 .skin 扩展名的外观文件的集合。主题还可以包含一个 CSS 文件和/或图像等静态文件的子目录。我们单击“是”,这样就为Web添加一个名为“Button”的主题。如图 3
 图 2  图 3 |
我们可以看到在App_Themes文件夹下有一个所创建的主题Button,在Button文件夹下有一个Button.skin文件,这就是我们添加的主题文件,双击Button.skin文件,为其添加皮肤设置代码。
代码如下:
<asp:Button runat="server" BorderColor="yellow" BackColor="yellow" BorderStyle="dotted" />
<asp:Button runat="server" BorderColor="blue" BackColor="white" SkinID="Blue" />
<asp:Button runat="server" BorderColor="red" BackColor="red" Width="150" BorderWidth="2px" SkinID="red" /> |
从代码中我们可以看到,我们为Button控件设置了三个皮肤主题,<asp:Button runat="server" BorderColor="yellow" BackColor="yellow" BorderStyle="dotted" />,这是默认的皮肤,在Web页面中我们使用Button控件时的默认设置,<asp:Button runat="server" BorderColor="blue" BackColor="white" SkinID="Blue" />,<asp:Button runat="server" BorderColor="red" BackColor="red" Width="150" BorderWidth="2px" SkinID="red" />设置了SkinID 分别为Blue和red的主题皮肤。
从上一个示例中可以注意到,外观文件的内容只不过是控件定义(如果这些定义出现在页面中)。一个外观文件可以包含多个控件定义,例如,每种控件类型一个定义。在主题中定义的控件属性自动重写应用了主题的目标页中同一类型的控件的本地属性值。
[1] [2] [3] [下一页]
|