Photoshop精彩实例 设计可爱的塑料文字(3) | |
|---|---|
| http://www.sina.com.cn 2006年05月24日 16:40 eNet硅谷动力 | |
|
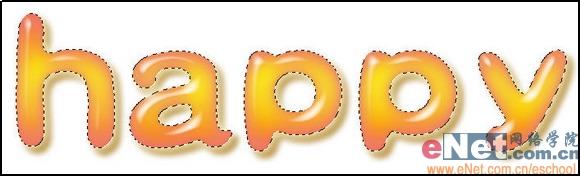
7、按住“Ctrl”键,单击文字层,为其添加选区,如图12。
 图12 添加选区 8、选择菜单栏中的“选择”“修改”“收缩”命令,弹出“收缩选区”对话框,设置收缩量为21像素。
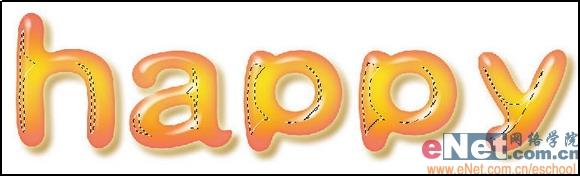
9、选择工具箱中的“矩形选框工具”按钮,将鼠标光标移动到选区内,按住左键拖拽鼠标向左移动选区,如图13所示。  图13 收缩选区 10、新建图层1,填充白色,取消选区,画面效果如图14所示。
 图14 填充选区 11、选择菜单栏中的“滤镜”“模糊”“高斯模糊”命令,弹出“高斯模糊”对话框,设置半径为5像素。
12、将图层1的“不透明度”设置为30%,至此最终效果如图15所示,调整“渐变叠加”的渐变色,可以制作出不同颜色的透明塑料字。  图15 各种各样的塑料字效果就完成了 全文完
|
| 新浪首页 > 科技时代 > 学园 > 正文 |
|
|
|
| |||||||||||||||||||||||||||||||||||||
|
科技时代意见反馈留言板 电话:010-82628888-5595 欢迎批评指正 新浪简介 | About Sina | 广告服务 | 联系我们 | 招聘信息 | 网站律师 | SINA English | 会员注册 | 产品答疑 Copyright © 1996 - 2006 SINA Corporation, All Rights Reserved 新浪公司 版权所有 |