用Cool 3D与Flash联袂打造三维片头(2) | |
|---|---|
| http://www.sina.com.cn 2006年03月10日 16:42 中关村在线 | |
|
第四步:启动Flash Mx,新建文件并保存,按Ctrl+J打开“文档属性框”,设置宽为“640”,高为“480”,背景色为“黑色”;按Ctrl+F8创建一个名为“标志”的影片剪辑,再按Ctrl+R导入上面制作的“标志.swf”动画,此时可以看到动画自动放置在各帧上,在最后一帧上右击选择“动画”打开脚本输入框,输入如下语句:“stop();”(图6);新建一个“文字”影片剪辑,然后使用同样的方法导入文字动画(文字.swf),并且加上Stop语句;这样就将Cool 3D制作的三维素材导入到了Flash中,他们存放在Flash的库中,按Ctrl+L可以打开库。
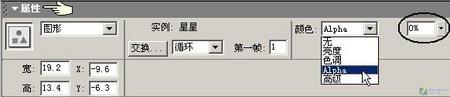
第五步:按Ctrl+F8创建一个名为“星星”的图形对象,使用工具箱中的绘图工具绘制一个简单的星星(图7),按Ctrl+F8创建一个名为“星星闪烁”的影片,将库中的“星星”拖放到第1帧,在第15和30帧处按F6键插入关键帧,选中第1帧中“星星”,单击演示窗口下方的属性按钮,将其透明度(Alpha)设置为“0”(图8),同样将第30帧中的“星星”的透明度设置为“0”;选中第1帧右击鼠标选择“创建补间动画”,同样选中第15帧创建补间动画,按下Enter键即可看到星星闪烁效果。
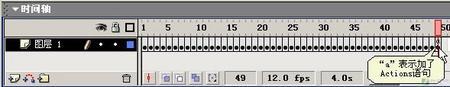
第六步:按Ctrl+F8创建一个名为“繁星”的影片,按F6插入三个关键帧,分别为三帧加上如下Actions语句。
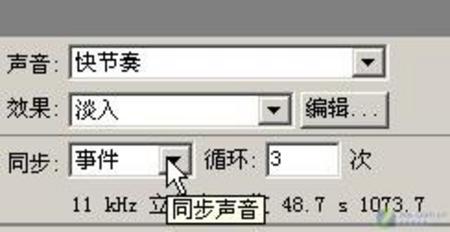
值得一提是:这样一个动画的“体重”只有680K,也就说一张软盘可以装两个这样的动画,这绝对是其它软件所不能比的。 小结:从制作过程不难看出,本例中充分使用了Cool 3d在三维上的优势,弥补了Flash Mx在这方面的不足,利用Flash对素材重组并配音,从而很巧妙的实现了软件之间的互补,最终制作出不错的片头效果。 |
| 新浪首页 > 科技时代 > 学园 > 正文 |
|
|
|
| ||||||||||||||||||||||||||||||||||||||||||||
|
科技时代意见反馈留言板 电话:010-82628888-5595 欢迎批评指正 新浪简介 | About Sina | 广告服务 | 联系我们 | 招聘信息 | 网站律师 | SINA English | 会员注册 | 产品答疑 Copyright © 1996 - 2006 SINA Corporation, All Rights Reserved 新浪公司 版权所有 |