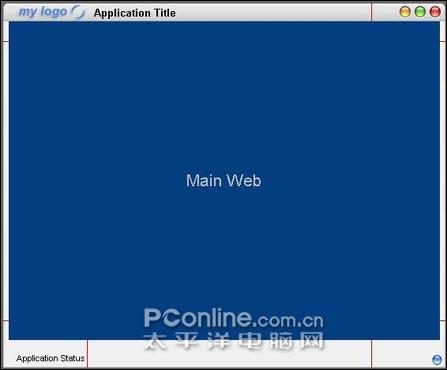
新建工程打开后我们可以看到一个漂亮的窗口呈现在眼前(如图2),这就是我们做的第一个浏览器的雏形。虽然漂亮,但是它也太简单了,我们必须稍微加工一下。

【图2】这就是我们要打造的浏览器雏形了
中间蓝色的区域就是网页显示的地方,鼠标点击选择选择它,拖动它的上边缘,使其和标题栏间流有一段空白。空白做什么用呢?浏览器总不能没有地址栏吧?对了,这里就是用来放置地址栏和几个基本按钮。
现在我们要为浏览器加入地址栏和几个简单的控制按钮。点击主窗口菜单“View”-“Library”打开资源库,这里收集了一些各种风格的按钮、地址栏等控件,同时你也可以加入自己的资源。为了使界面风格保持一直,我们使用BrowserBob自带的资源,点击界面上的“MacOS_Style”选项卡(如图3)。

【图3】加入简单的按钮
看到资源库中漂亮的按钮了吧?怎么使用呢?很简单!首先我们先加入前进、后退按钮“Forward Button”和“Back Button”。鼠标左键点击“Back Button”按钮,接着拖动到你的浏览器设计窗口中的适当位置即可(如图4)。同样方法把“Forward Button”按钮拖动到适当位置。
[上一页] [1] [2] [3] [4] [5] [6] [下一页]