Real 流媒体服务的搭建与测试二(图) | |||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| http://www.sina.com.cn 2006年09月12日 18:54 ChinaByte | |||||||||||||||||||||||||||||||
|
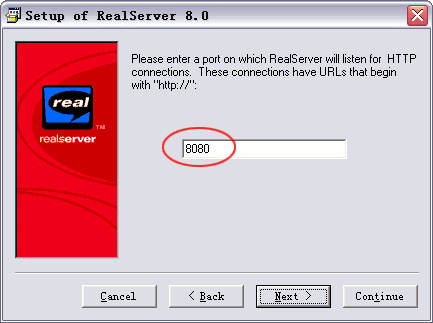
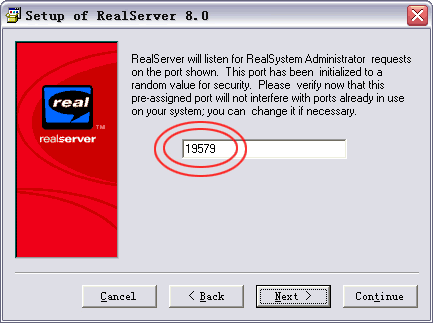
最重要的就是下面的对话框给用户的数字,这是监听管理员的端口号,一定要拿笔记住了,以后会有用的。而且每次安装软件时,这个端口号是随机的,所以每个服务器都有不同的端口号。
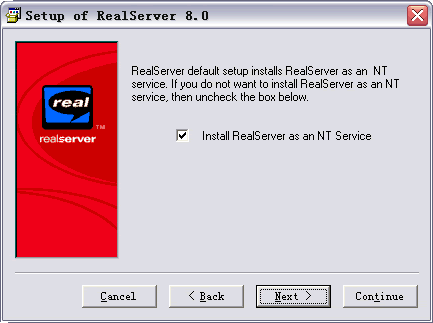
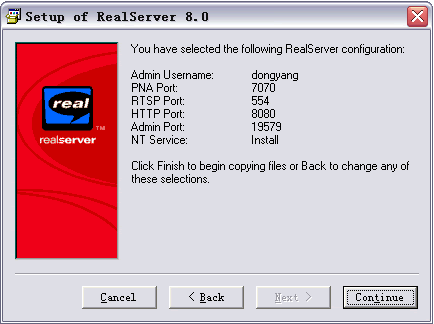
接下来一直点下一步就可以了,就可以完成RealServer的安装了。
到目前为止,我们的前期准备都已经完成了,只要软件安装正确后,接下来的应用就是非常简单的。 双击桌面上的RealServer图标弹出的对话框中就要输入安装软件时输入的用户名和密码。
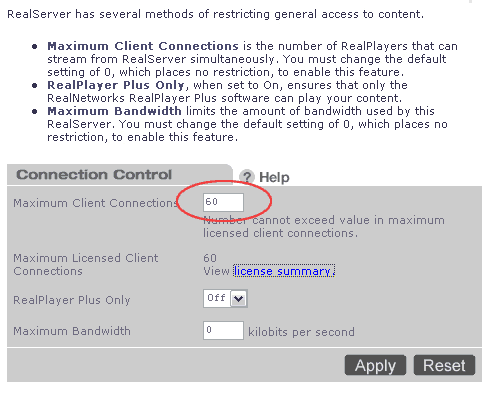
点击确定后就进入了RealServer的管理员管理界面,它是以htm网页页面形式管理的,在这里我们只需要修改一下其中的设置就可以了。 我们在管理员界面中找到Configure-General Setup-Connection Control选项,单击进入如下界面:
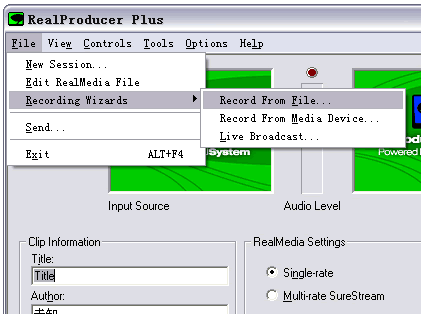
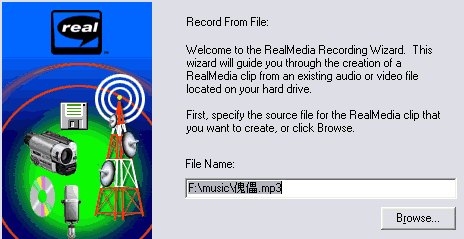
我们刚进入界面时,画红圈中的方框里的数字应该是0,此时我们改成60,也就是Real公司许可给你的文件,就是你的服务器最大可以允许60人同时访问。修改后点击右下角的Apply按钮,弹出一个修改成功的页面就可以了。然后我们启动RealServer服务器。 接下来就是服务器端的音视频制作了,我们用到的软件就是前面安装的Realproducer,其实就是将我们常见的*.mp3,*.wav,*.avi,等影音文件转换成Real服务器支持的ram,rm,ra文件,但这个转换过程不是一版的音乐格式转换,而是将其转换成多流音乐格式,以便于不同网络速度用户的访问。下面我们就来看看RealProducer的转换过程。 双击桌面上的Realproducer图标,弹出Realproducer的主窗口后,选择Files-Recording wizards-Record From Files。
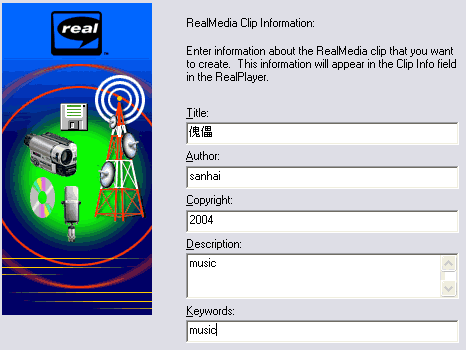
点击后会弹出一个流媒体文件制作的向导,首先让用户选择要制作流媒体文件的源文件,单击下一步,弹出的对话框分别是输入标题,作者,版权,描述,关键字,填写完毕后进入下一对话框就是我们前边提到的制作多流和单流的流媒体文件了。
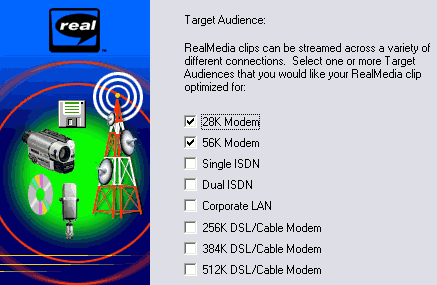
所谓多流就是指根据不同网速制作的流媒体文件,可以根据服务器测到的实际用户连接速度来进行分别连接,这样,不同网速接入的用户就可以以最适合的质量来欣赏音视频文件。而单流只是单一的文件,它不会根据用户接入网速来调整最适合质量的影音文件,而只是机械的传送一种速率的文件,这样极不方便用户的浏览。 接下来的界面就是选择要制作几种多流文件。
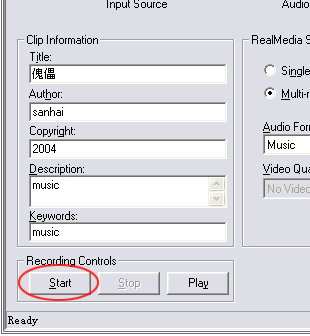
在弹出音乐格式的对话框中,我们通常选择music,这是音乐文件的默认选项,也是最合适的选项。
然后选择输出流媒体文件的存储位置,确认后,就会回到RealProducer的主页面,这时我们会发现左下角的Start按钮可以点击了,单击后转换就开始了
至此,制作过程就完成了,我们就可以通过Realplayer观看服务器上的流媒体文件了。 打开RealOne Player,选择file-àopen 在弹出的窗口栏里输入rtsp://dongyang:15437/*.rm,*.rm就是服务器上的流媒体文件,这样我们就可以观看流媒体形式的文件了。 在网页中实现流媒体播放平台 虽然我们现在可以浏览服务器上的音视频文件,但这样的访问方式势必会给浏览者带来很大的麻烦,浏览者必须要知道你的服务器的IP地址,还有服务器上的音视频文件名。那么,在网上那些在线视听技术都是怎样实现的呢?其实道理是很简单的,我们可以新建一个超级链接,而这个超级链接的URL就是指向服务器上的音视频文件名,它的格式跟上边我们在RealOne Player打开对话框中输入的地址是一样的。那么怎样简单地在网页中实现这些效果呢。 首先,我们是需要一个插件的,是一个Dreamweaver插件,这个插件的主要功能是将Real流媒体文件插入到网页中,从而是浏览者能够方便地访问Real服务器上的文件。但是如果不用这个插件,我们同样能够在网页中插入流媒体文件,只是要人工编写代码,这样就麻烦些。 言归正传,我们先来看看要用到的插件。
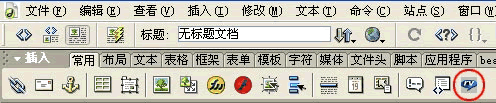
左边的是一个图标文件,当我们安装上这个插件后,在Dreamweaver中就会出现这个图标。右边的网页格式的文件就是这个插件的核心,把这两个文件同时复制到C:\Program Files\Macromedia\Dreamweaver MX\Configuration\Objects\Common这个目录其实是Dreamweaver的安装目录。重新启动Dreamweaver后就可以了。
单击图标后会弹出一个对话框。在第一个浏览框中,输入流媒体文件的地址,就是前面提到的:rtsp://dongyang:15437/*.rm。第二组框中,可以设置音视频文件播放的宽度和高度,一般在网页中的视频窗口大小为400px×300px。点击确定后,就可以了,此时我们预览一下,就真正在网页中实现了流媒体播放了。 [The No.16 Picture.]] 但此时,我们必须保证你的RealServer服务器是开启的。这样用来播放流媒体的页面就建成了,我们可以在其他页面上建立一个超级链接,来指向这个页面。这样,一个完整的流媒体点播页面就完成了。 |
不支持Flash
| 新浪首页 > 科技时代 > 滚动新闻 > 正文 |
|
|
|
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
科技时代意见反馈留言板 电话:010-82628888-5595 欢迎批评指正 新浪简介 | About Sina | 广告服务 | 联系我们 | 招聘信息 | 网站律师 | SINA English | 会员注册 | 产品答疑 Copyright © 1996 - 2006 SINA Inc. All Rights Reserved 新浪公司 版权所有 |