|
文/赵江 提示:在将所有信息输入完成之后,可以点击“Test”按钮来查看是否能够顺利登录到远程FTP服务器。
第四步
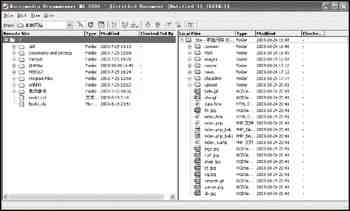
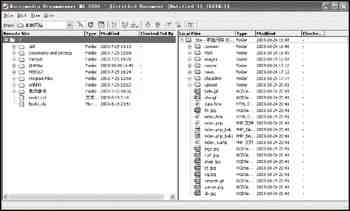
确认之后,Dreamweaver MX 2004将自动出现站点辅助面板,在此先点击“连接”按钮建立与远程站的连接,接着按下辅助面板最右部的“Expand/Collapse”按钮,这时即可将辅助面板扩展显示(如图2)。在默认情况下,左边窗口显示的是远程站点中的文件,右边窗口则是本地硬盘中的文件。

图2
第五步
在右部本地硬盘窗口中用鼠标选取需要上传的文件,并且将其拖拽到左部远程服务器的相应目录中即可开始文件传输操作,稍等片刻之后就完成了文件上传任务。
提示:可以通过“Shift”或者“Ctrl”按钮来选择多个文件上传。
在网页文件全部上传之后,我们就可以打开IE浏览器,输入相应的URL地址之后就能够看见精心制作的网站了。
二、同步更新网站
同步更新网站是一个可以让你同步管理本地文件夹和远程网站的功能,当你的网站经过多次上传和更新之后,可能会使得远程网站中多了不少无用的旧文件,这就非常浪费空间,此时可以借助文件同步化功能来同步更新网站。
第一步
在Dreamweaver MX 2004中进入站点窗口,登录到远程服务器之后将辅助面板切换到扩展模式,接着设定好本地文件夹和远程服务器的目录。
第二步
在辅助面板运行“Site→Synchronize”命令,此时可以看见(图3)所示的对话框。首先在“Synchroniz”下拉菜单中选择整个网站还是选中的文件,接着从“Direction”下拉列表中选择“Put newer files to romote”一项,这样可以由Dreamweaver MX 2004自动寻找本地文件夹中更新过的文件上传到远程服务器中。

图3
|