|
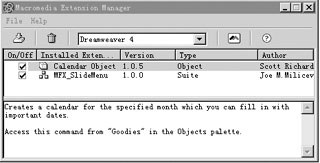
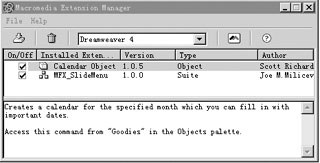
文/蔡可训 随着网页制作热潮的兴起,Dreamweaver 4.0强大的功能深受众多网页制作者的喜爱。特别是Dreamweaver 4.0中有许多第三方插件,这些插件增强了Dreamweaver 4.0的功能。本例利用日历插件实现会议通知。从网上下载calendar.mxp文件,双击该文件自动装入Dreamweaver 4.0扩展管理器,如图1。

图1 Dreamweaver 4.0的扩展管理器
1、单击对象面板上方的小三角箭头选择其中的“Goodies组”。
2、在“Goodies组”中选择“按钮”。弹出如图2所示的对话框。
对话框选项说明:
Month:选择要制作的月份。
Year:输入要制作的年份。
Display Date:表示日期显示方式。“In Row”按行显示。“In Cell”所有日期都显示在一列中,不分行。
Start Weeks with:每星期从星期几开始。默认为Sunday,所以第一列为“Sun”。
Days Format:表示日期格式。缩写还是全写。
Empty Frames:如果日期轮空的话这一格的处理方式。“Display”显示一个空格。“Combine”不显示空格和其他格子混在一起。
Display Months:显示月份。“Current Only”只显示当前月。选择“Previous/Following”上个月的跟着显示。

图2对表格日期进行设置
设定完毕按“F12”看一下效果如何。然后可以修改相应的文字和单元格格式。
| ![]() 版权所有 四通利方 新浪网
版权所有 四通利方 新浪网